The Scene Club
Cinema mobile app (B2C). Freelance project, London (2017).
Business context: Media (cinema festival in Dubai) / Client: Tigerspike / My role: Manage and execute the whole project (E2E) as Lead Designer / Target audience: Independent movie lovers of any age
This is a short project for The Scene Club, a relatively small festival at this time with ambitious plans for it to increase in scale over the next few years. Also a non-profit film club that showcases the best of world independent cinema twice a month in Dubai.
The project aims to create an Android native mobile app that streamlines the exploration, selection, purchase, and check-in process. The main goal was to increase mobile checkout conversions.
Research
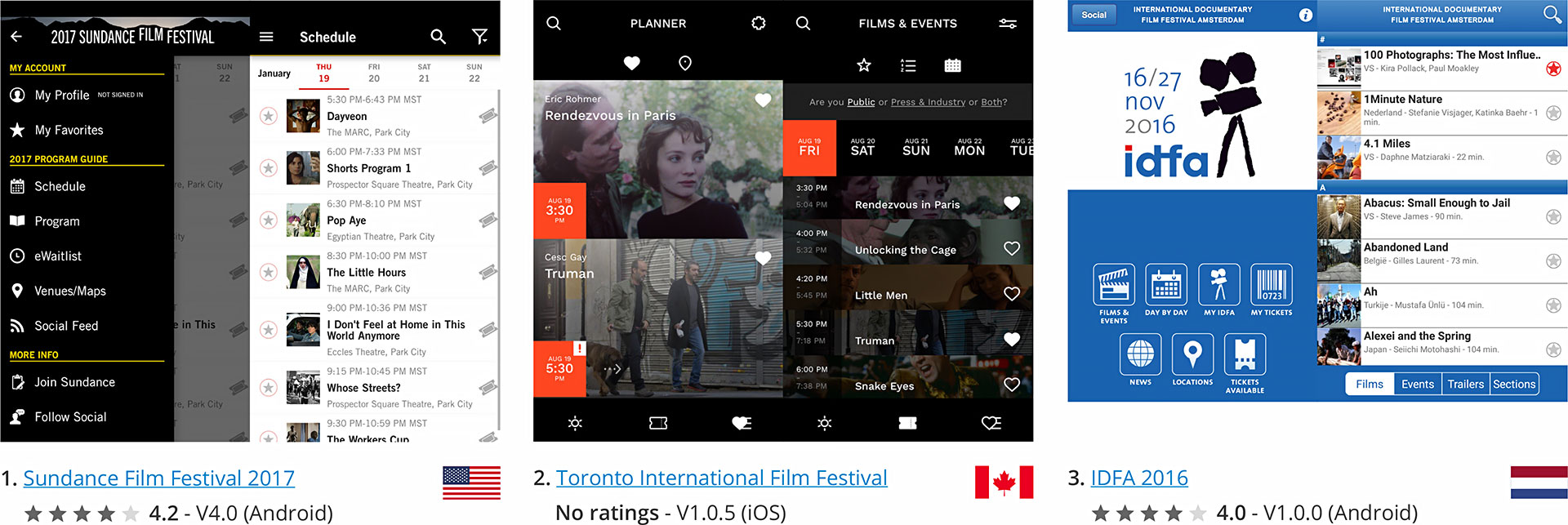
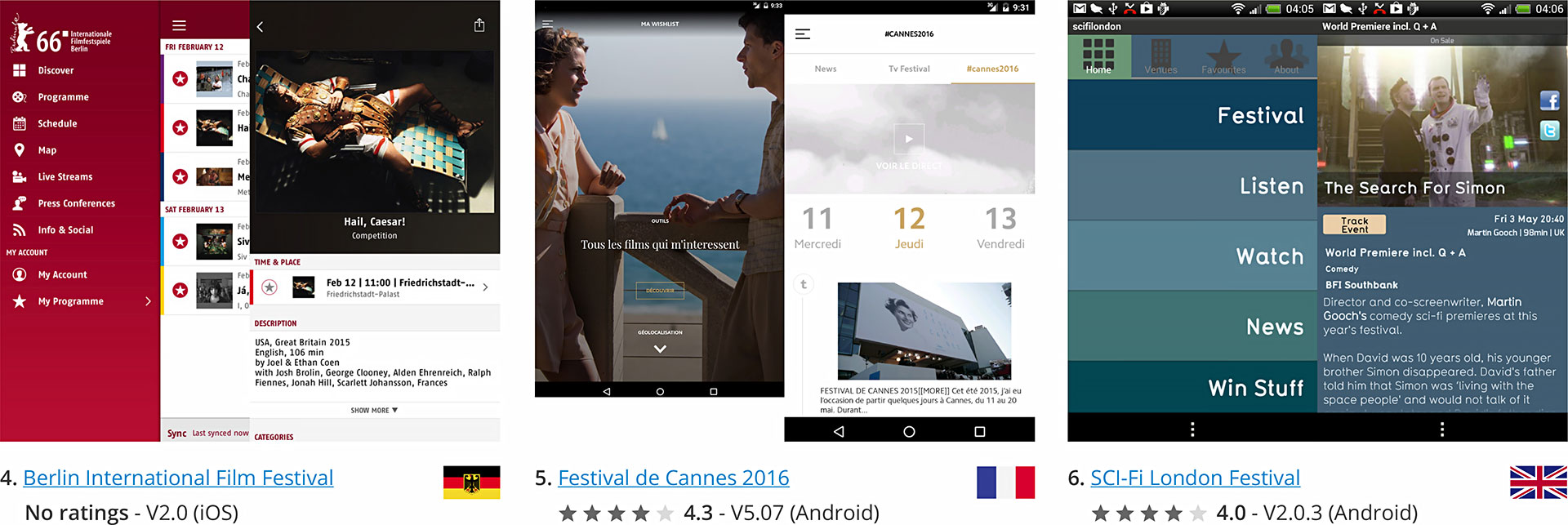
A competitor analysis was conducted through a brief selection of cinema mobile apps in the global market (Sundance, Toronto, Berlin, Cannes, etc.), both Android and iOS. Each one provides its own data sheet (brief description, rating scale, and website).


User scenario. Anywhere, anytime: while taking a stroll around the streets of Dubai, when going to work by the Dubai Metro or when travelling with Emirates Airline connected via in-flight wifi, for instance.
User personas: Fatima and Amélie. Both are coworkers in the same digital magazine company, and decided to check out a movie at the festival. With no time to print out tickets, they used their accounts on the mobile app to download them.
At this stage, qualitative research would have provided richer information on what customers are saying by running unmoderated sessions, as well as face-to-face interviews for moderated ones. Quantitative data would have provided richer information on what customers are doing.
Strategy
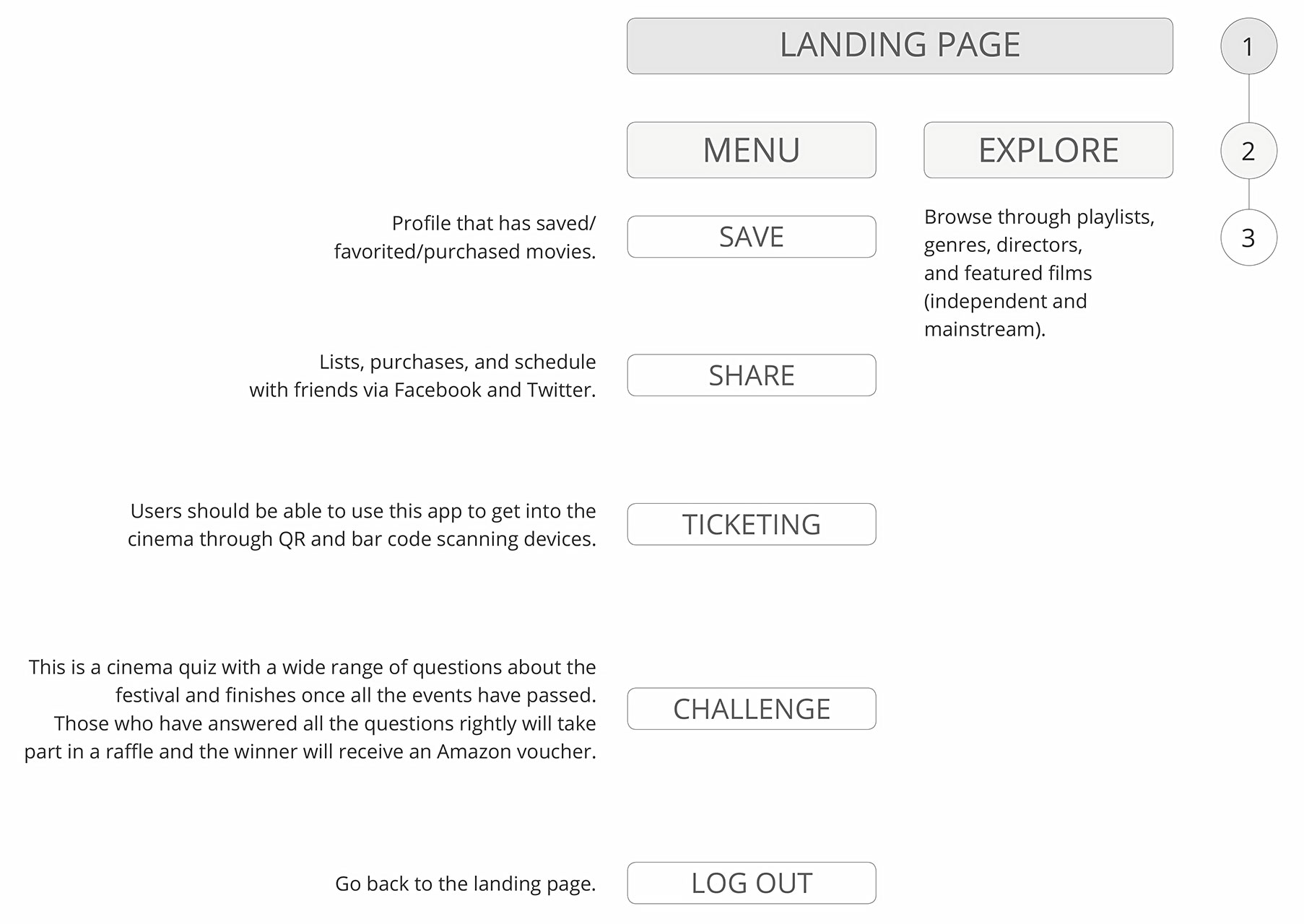
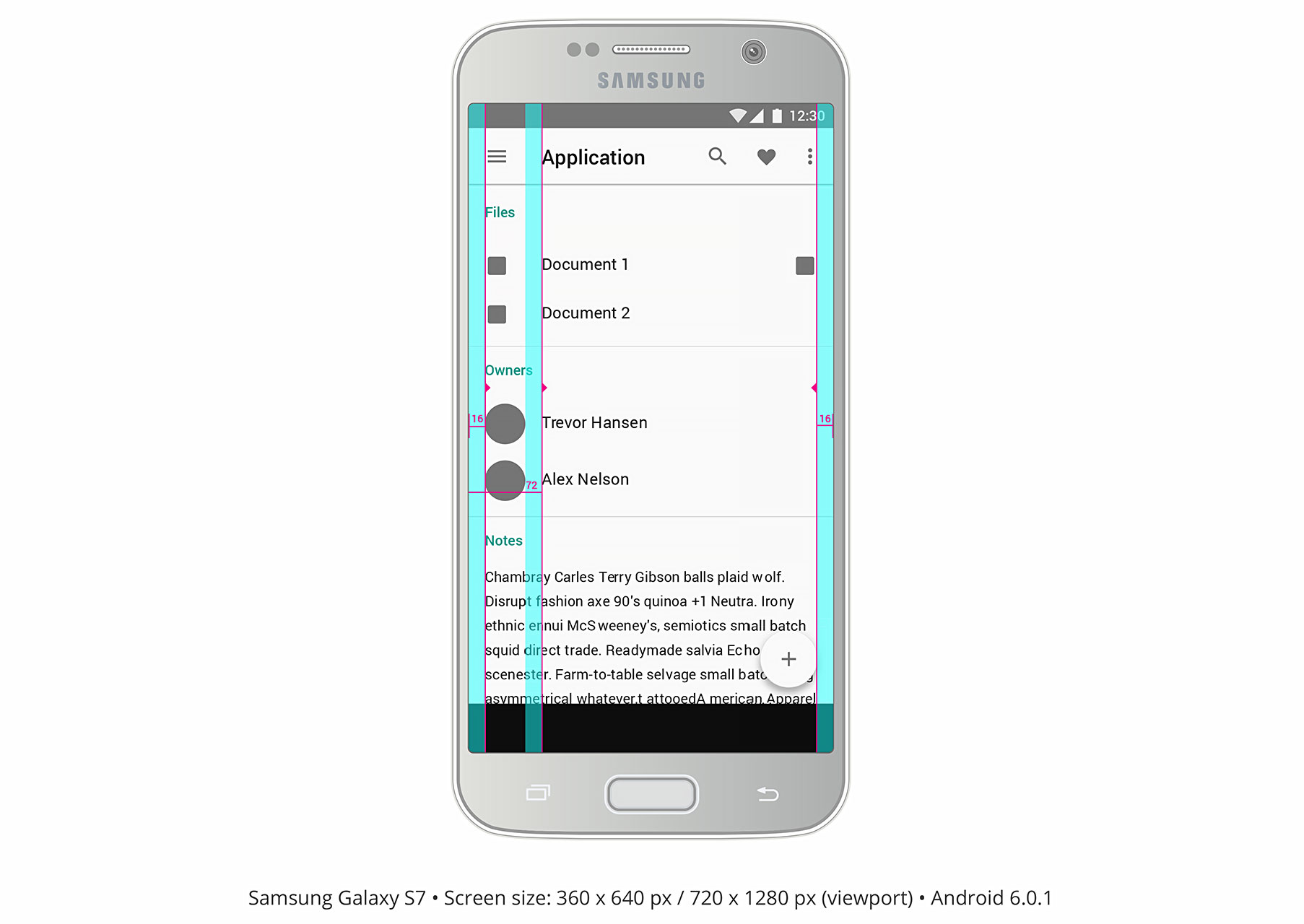
This stage displays several guidelines regarding not only to the visual style, but also the digital experience: 1. Information architecture; 2. Design guidelines: metrics and keylines from Material Design (Google). Team brainstorming within a squad, multidisciplinary small team would have helped reward more ideas and maximize productivity.
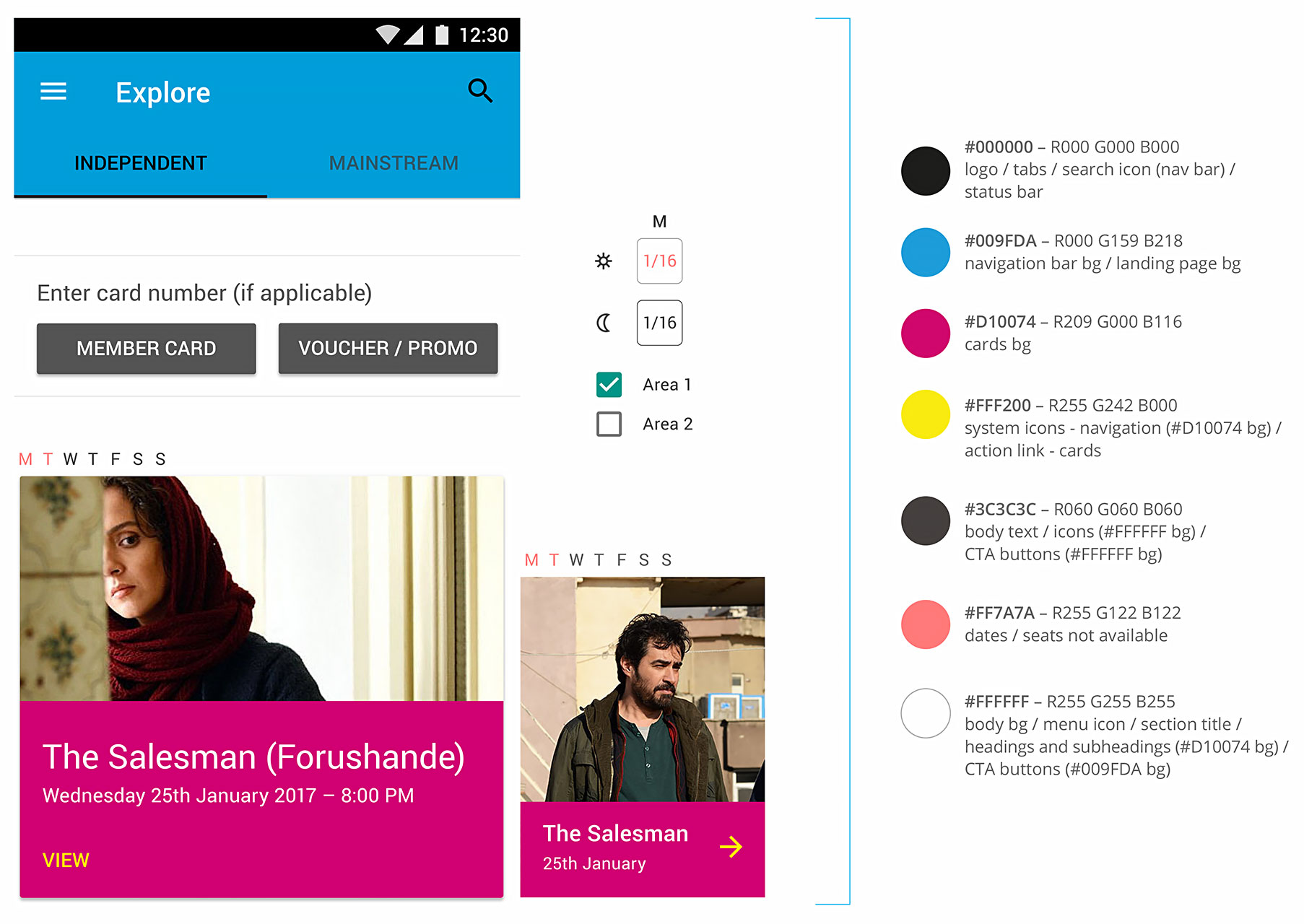
In addition, these design guidelines include corporate colours to keep brand consistency, as well as the sans-serif typeface family developed by Google as the system font for its mobile operating system Android (Roboto).
Design
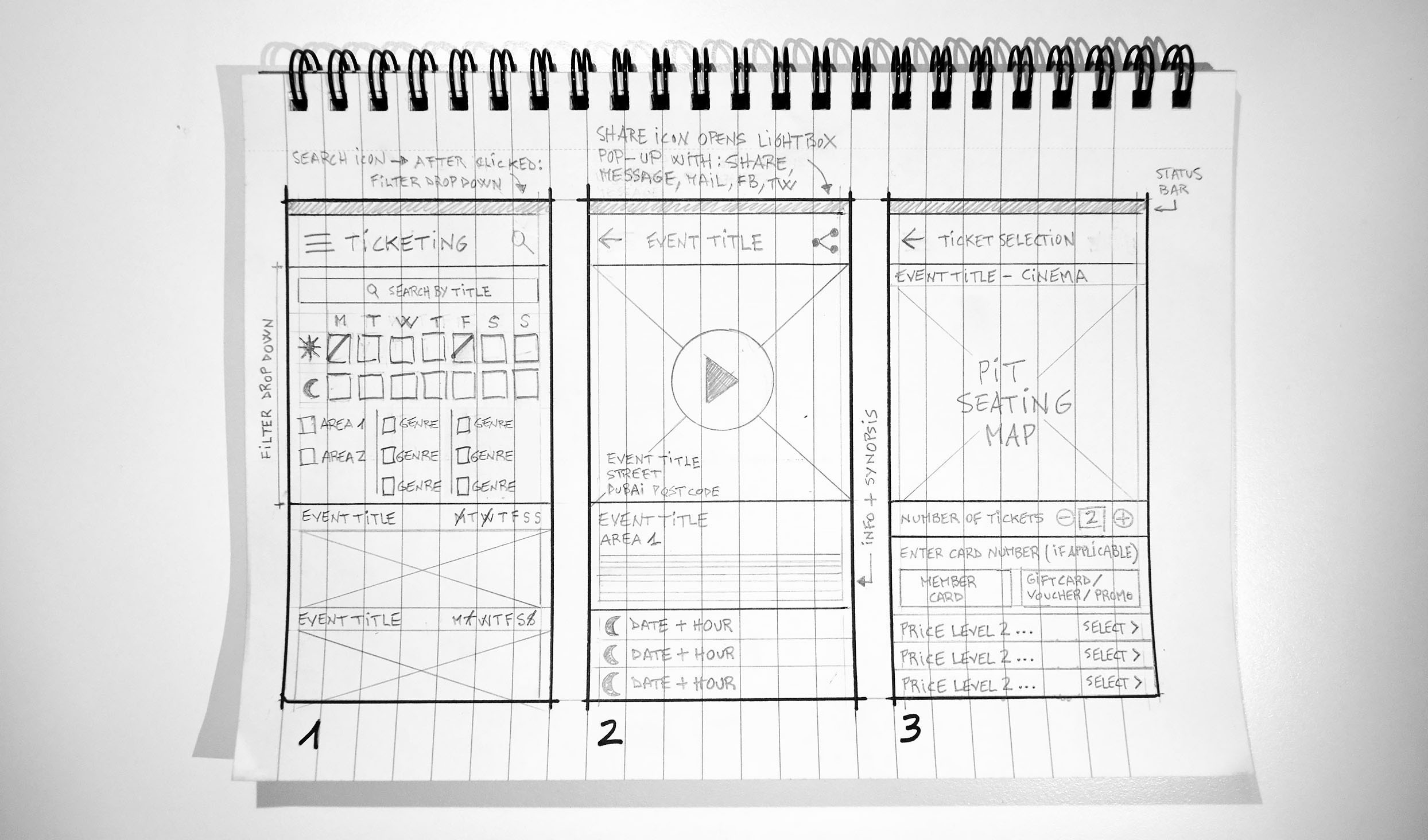
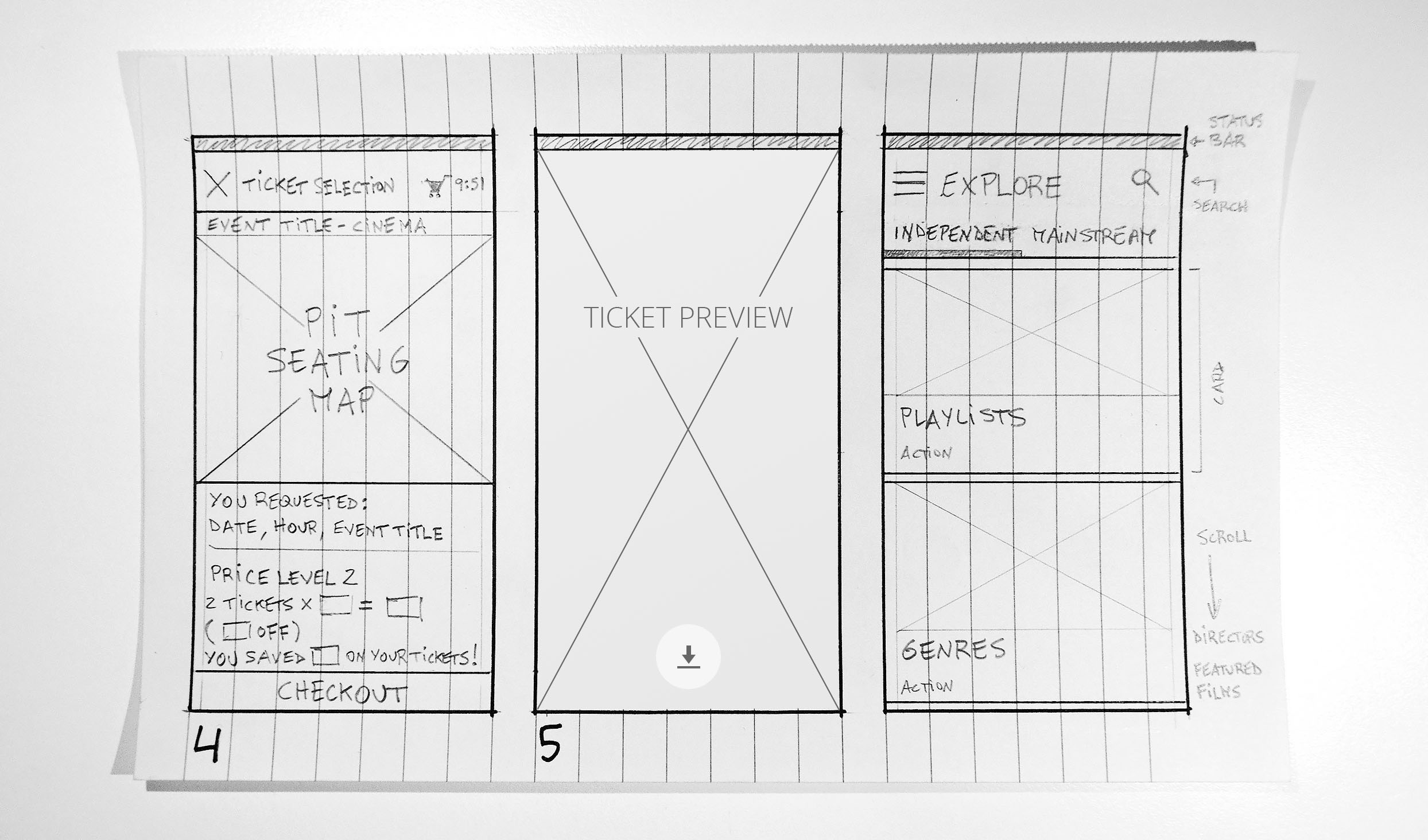
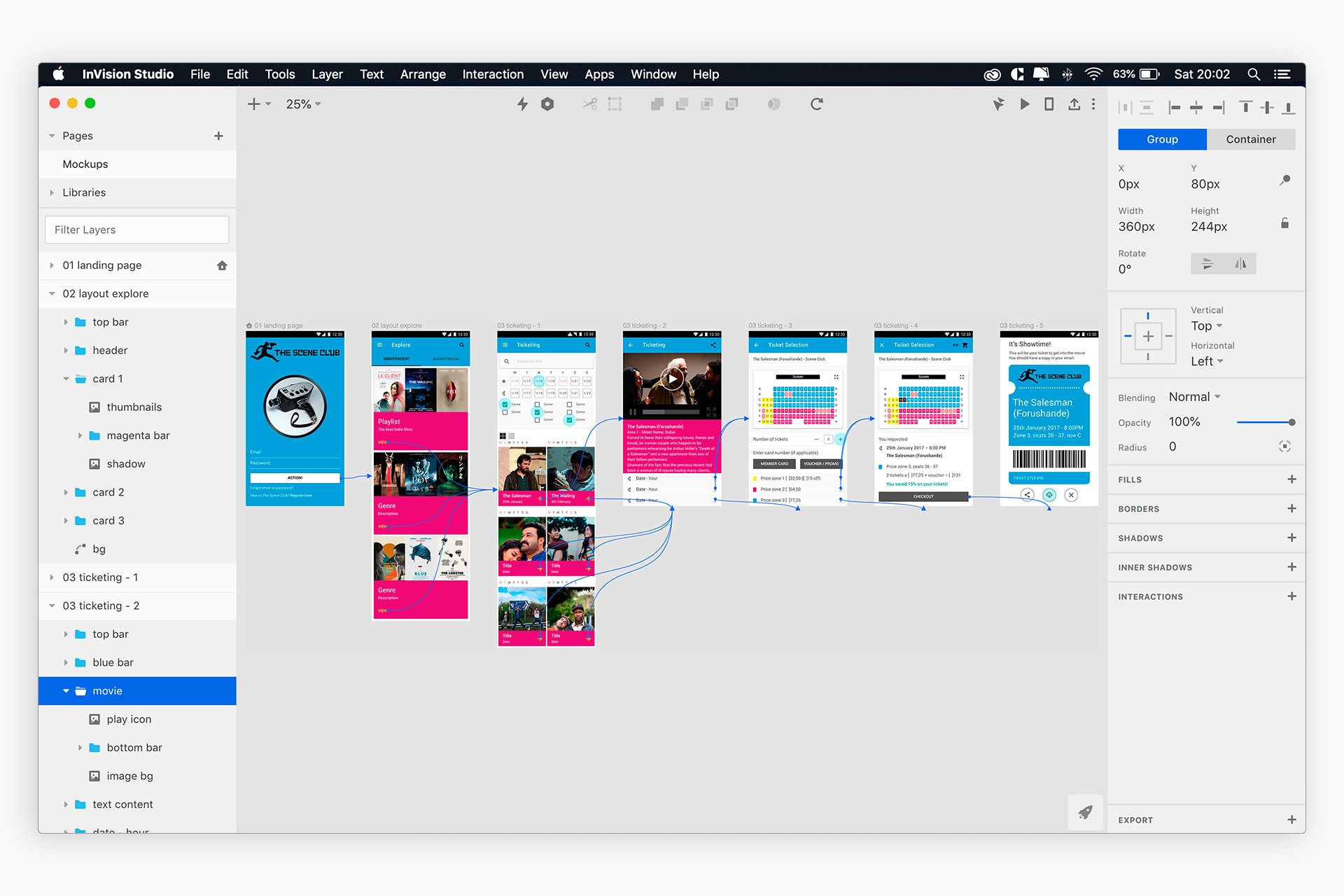
The solution. I started with ideas that come to life faster through paper wireframes. I also took notes to untangle my thoughts and let them all flow onto paper.
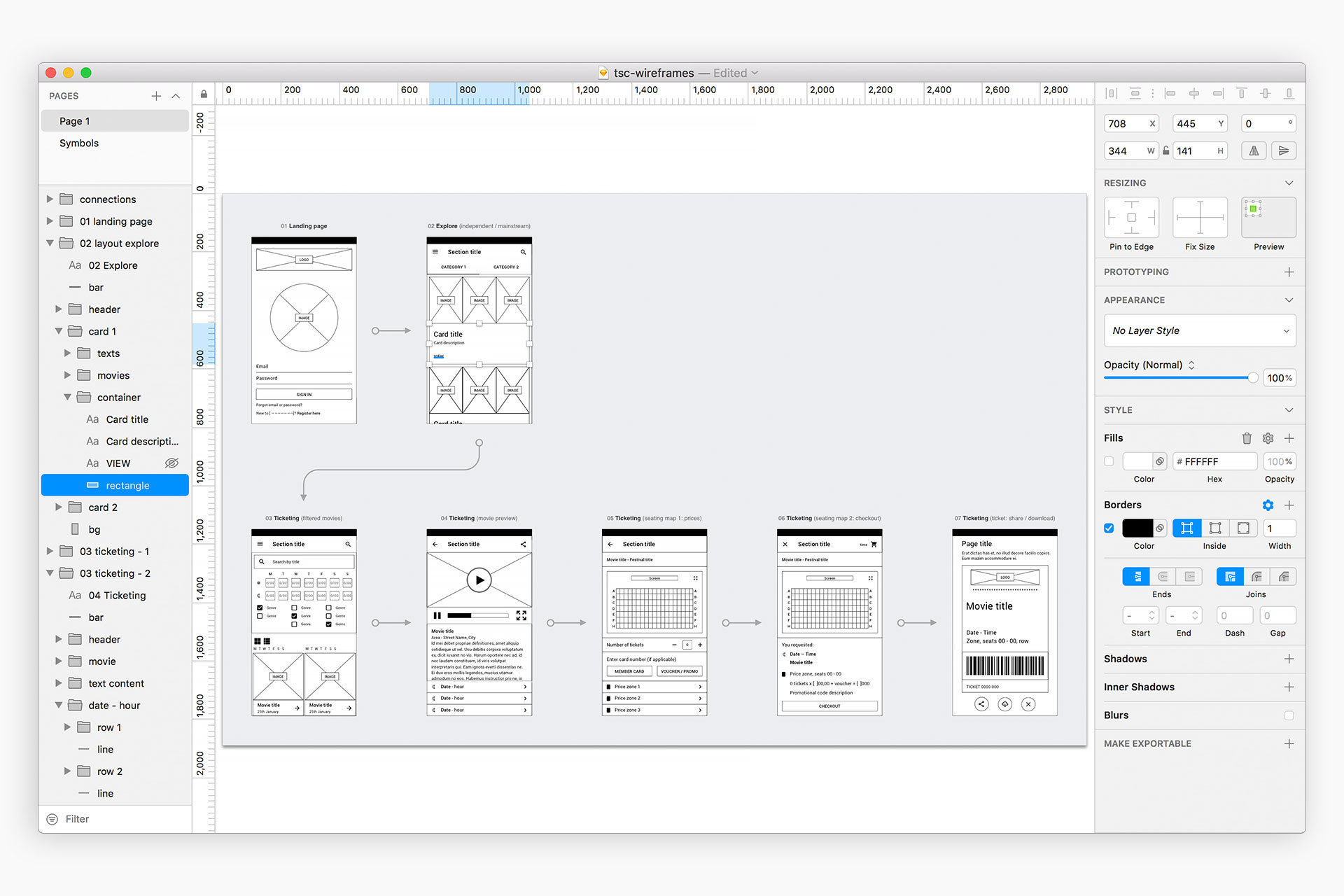
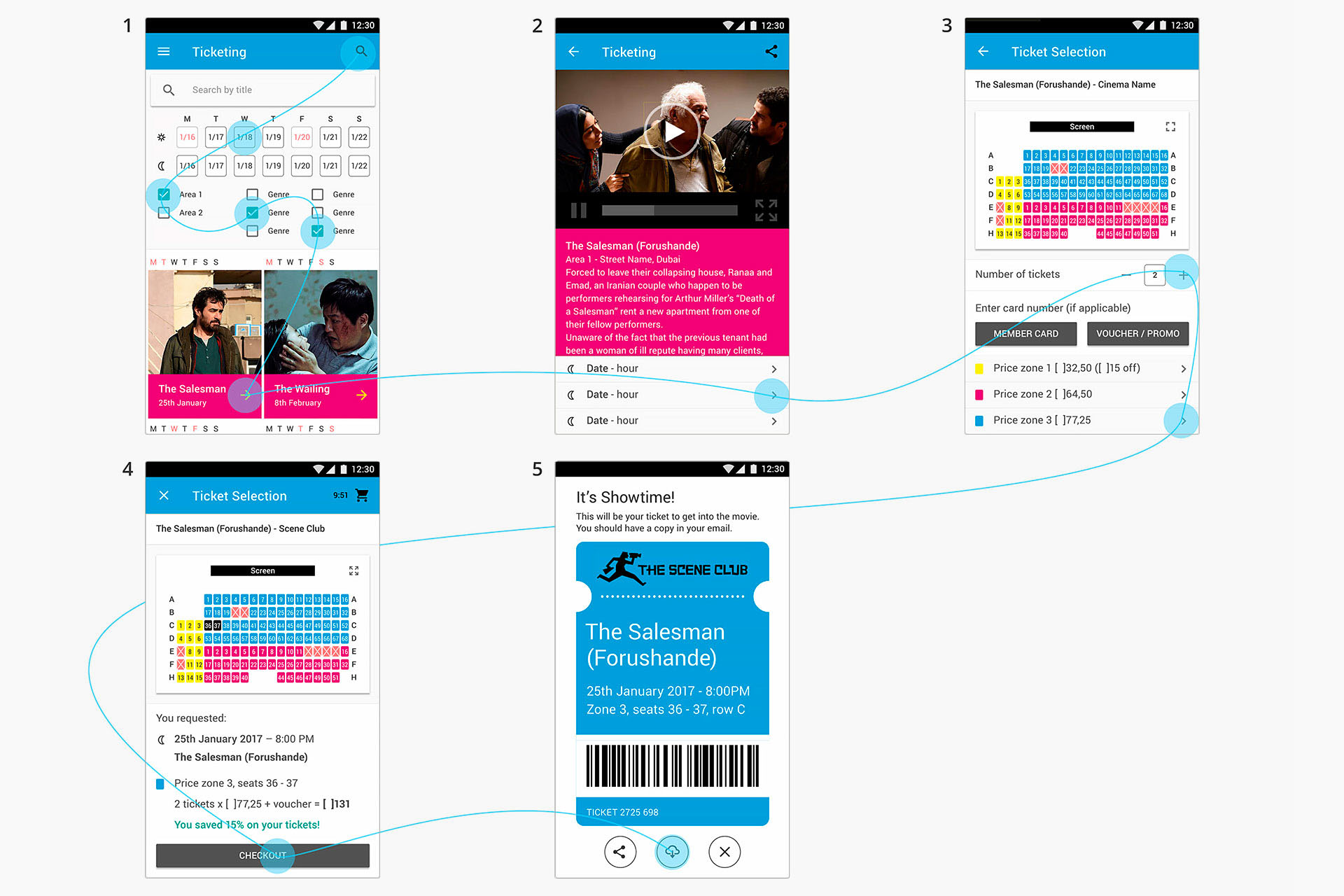
After making low-fidelity wireframes in Sketch, several mockups were used to provide visual details such as colours, imagery and typography. The user flow displayed below goes through Ticketing, once this section is selected on the sidebar menu.
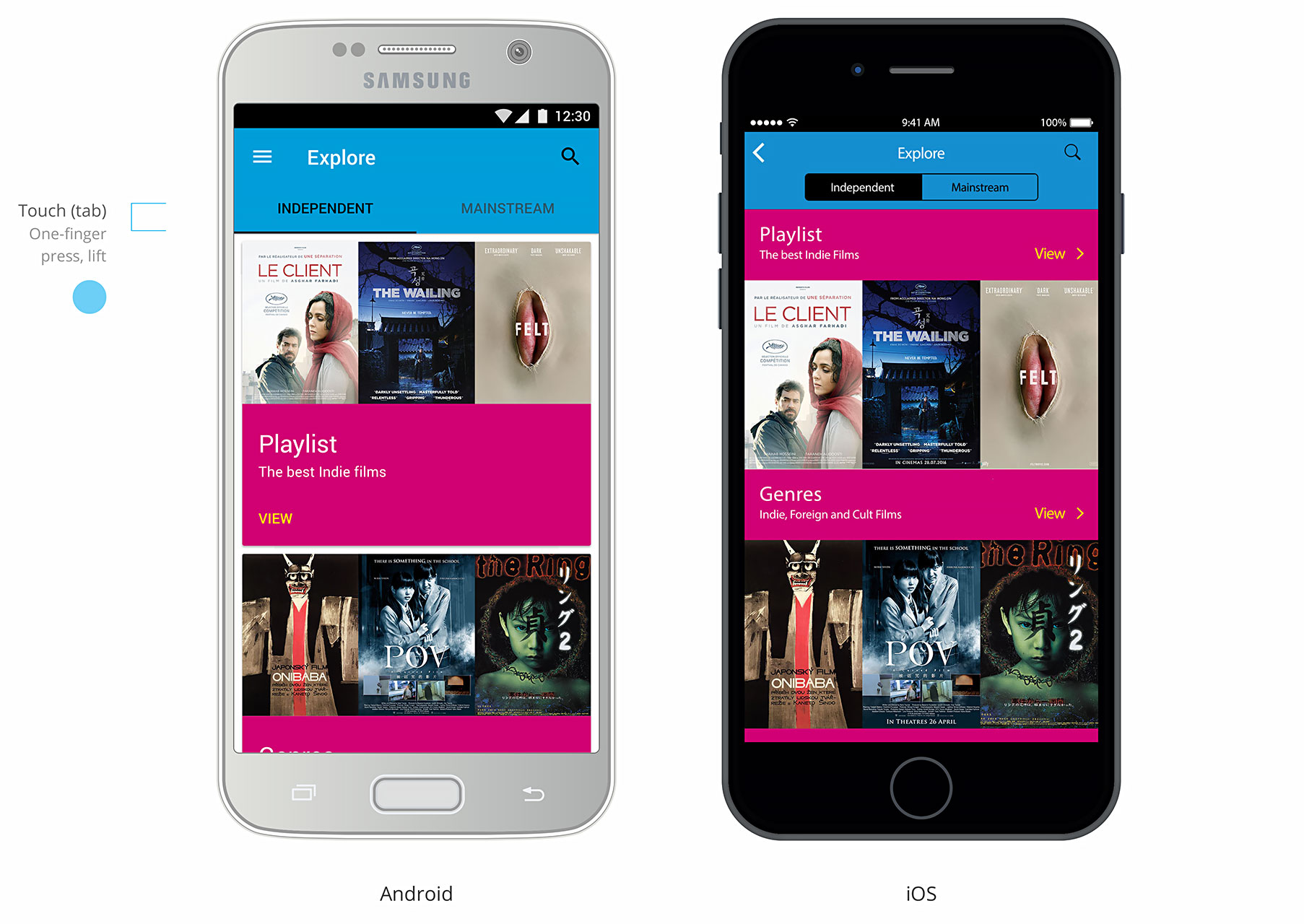
The landing page provides an annual membership subscription when registering. Not a member? A gift voucher can be exchanged for 2 tickets. Explore allows to browse through playlists, genres, directors, and featured films. An iOS version based on the Human Interface Guidelines is also displayed.
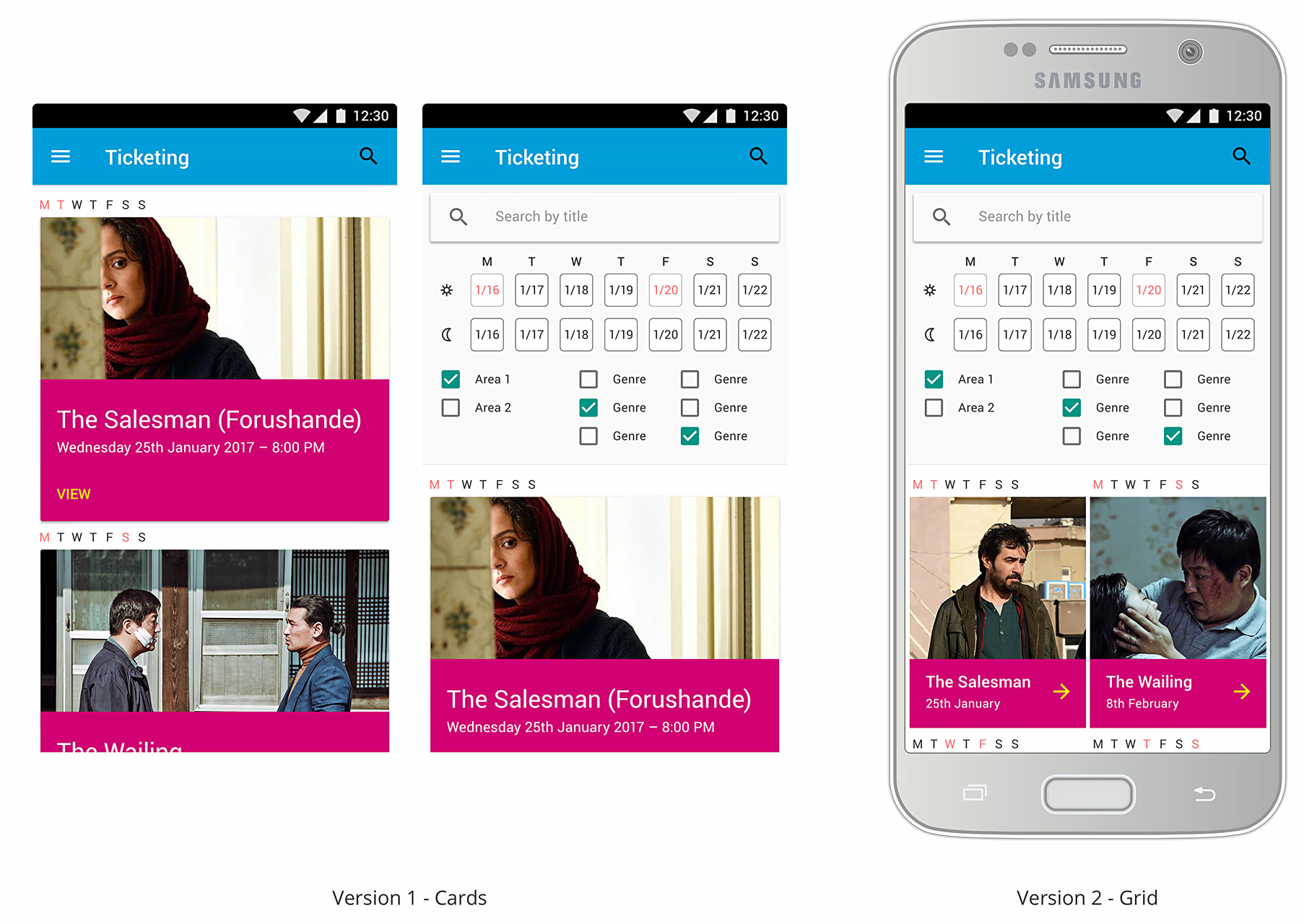
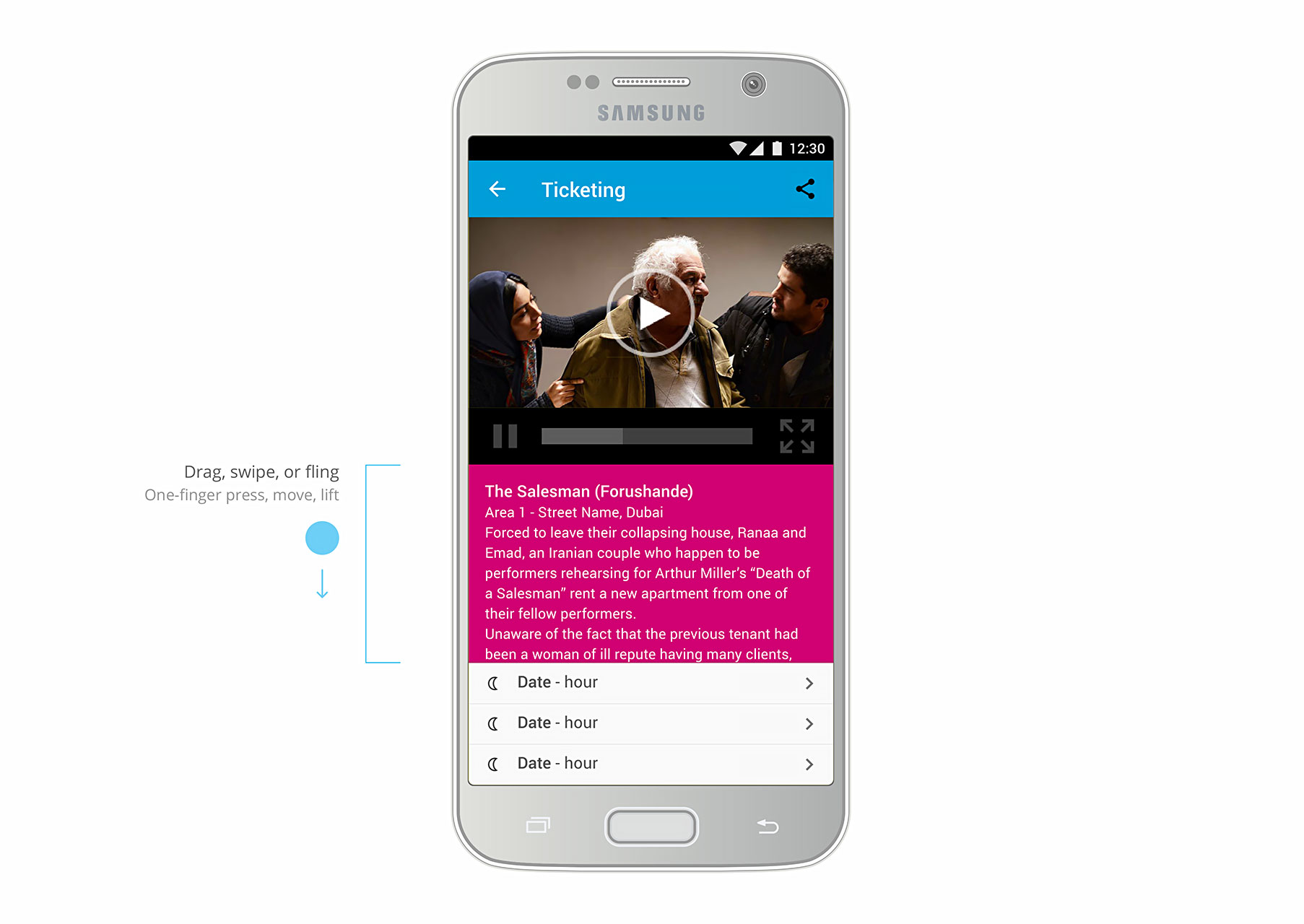
Ticketing allows to get into the movie without printing tickets. There are two layout versions: 1. Cards: default view; 2. Grid: used when there is a high number of movies. The second step launchs a quick 1-2 minute preview of a movie that includes information and synopsis, besides social sharing options.
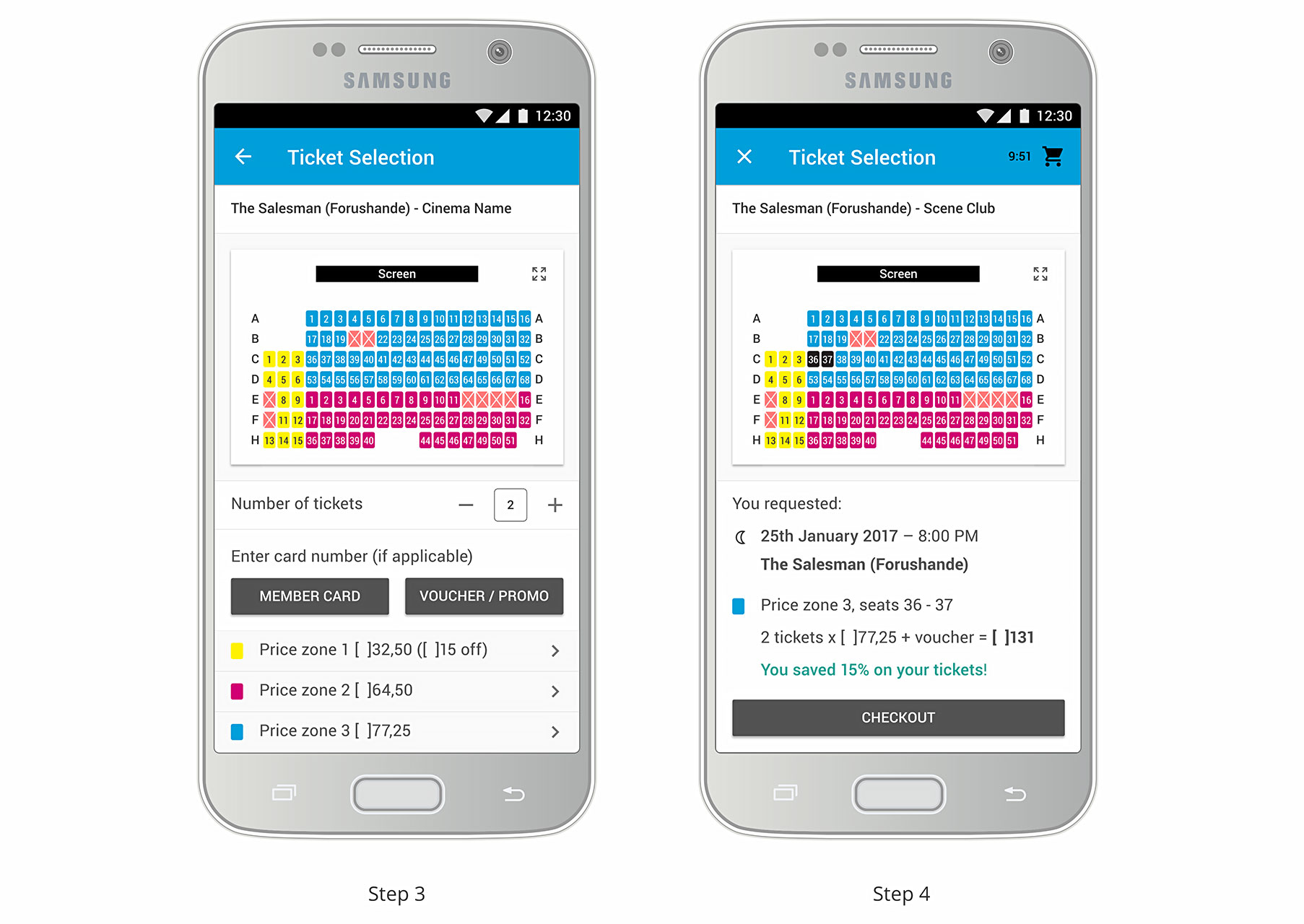
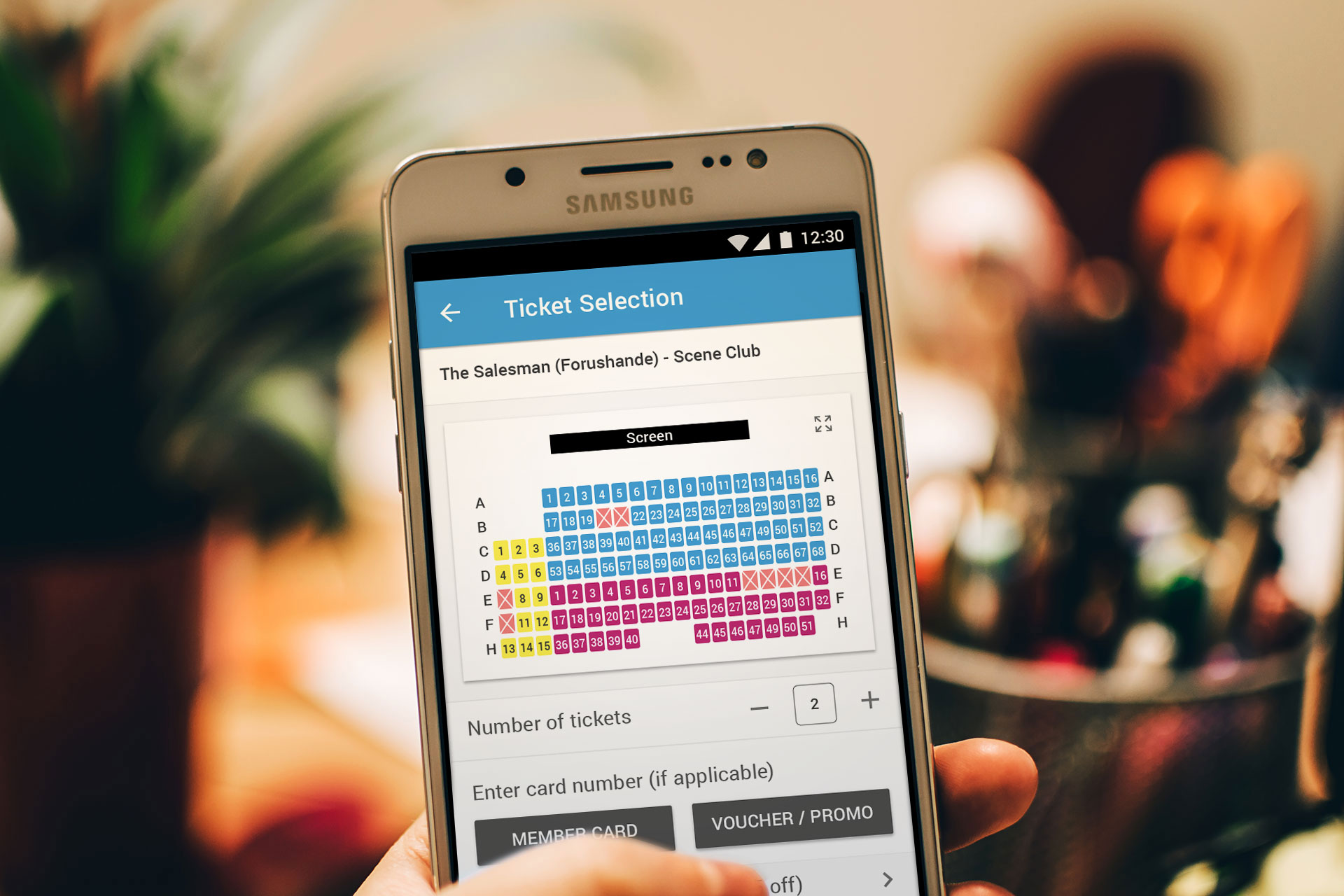
Click and drag through the seating map, zoom in or out, along with three different prices: member card, voucher code, default price. The checkout confirmation should include the 3-D Secure system or similar to validate the identity of the card owner before making a payment.
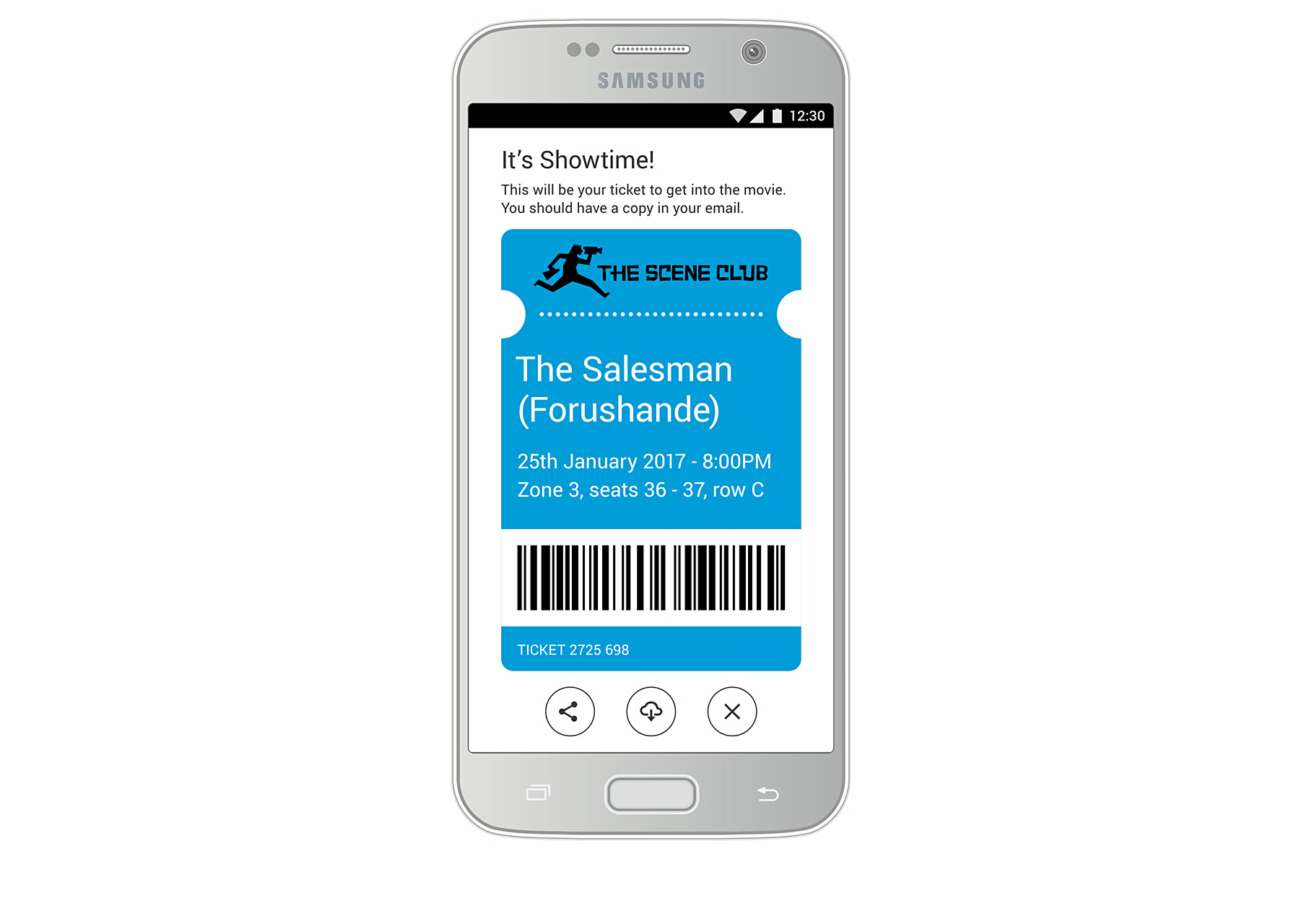
Users can share or download their online ticket, receiving a copy by email automatically. The user journey follows the story behind Fatima and Amélie, who are already members of the club once provided their bank details to register. Finally, an InVision prototype improved testing process.
As a result, they can preview their online tickets and download a copy in PDF which might include both barcode and QR scanning. Below, animated example of this journey created with Marvel: it’s showtime!
Evaluation
I didn’t have the budget and time to completely address this challenge, but in the future, I could revisit the project and focus on collaborative aspects of task management. What is mainly shown here is the design approach of a cinema mobile app. Just like that!