HSBC
Banking mobile app (B2C). Freelance project, London (2019).
Business context: Financial services / Client: HSBC UK / My role: Manage and execute the whole project as Lead Designer / Target audience: HSBC customers, including people with disabilities
I worked closely with the digital design department within HSBC to align and create new standards where needed across the mobile banking app and responsive platforms for retail and corporate banking.
The final scope of this project was three months, and it followed the UX best practices for both iOS and Android at this time, especially regarding accessibility guidelines for people with disabilities.
There are 14.6 million disabled people in the UK. 21% of working age adults are disabled. More than 4.7 million disabled people are in work. 1 in 3 disabled people feel there’s a lot of disability prejudice. The disability employment gap is 29% + info
Mobile Accessibility
First, I requested documentation related to accessible mobile experience. Many developers were never taught best practices for mobile accessibility or never had access to these guidelines and the right resources. Or sometimes, fixing accessibility issues is a goal pushed to “later”.
Either way, people with disabilities are affected. They want to bank, shop, read the news, and talk with friends and family online… but they can’t always do it. Therefore, this information is key to provide an experience that can be used by someone with a disability:
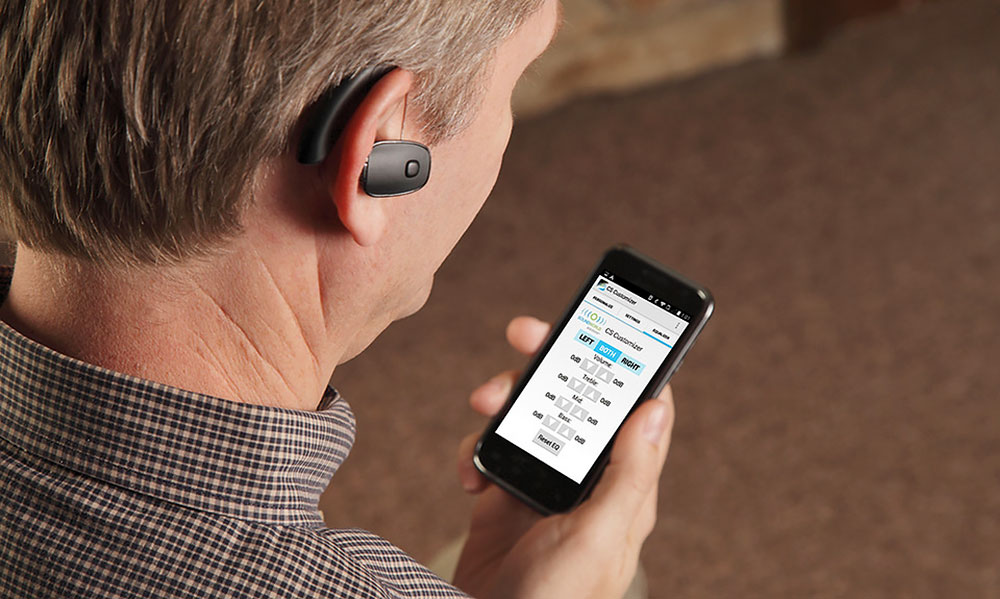
Hearing impairment
Someone who is hard of hearing and turns on captions when watching videos.
Visual impairment
Someone who is blind or deaf-blind and uses software to read websites and apps out loud.
Mobility impairment
Someone who uses voice command software instead of his / her finger to tap on the screen.
HSBC Mobile Accessibility Guidelines
These guidelines established a set of principles when designing and building native app interfaces (to learn more about this topic I also recommend taking a look at The Scene Club). Their definition fit into other documentation and inform accessibility consideration across mobile product delivery. However, the documents shown below were not updated, so I also researched about new UX trends available by then.
iOS vs Android Accessibility
It addresses a wide range of issues such as touchscreens, small screen sizes, different input modalities (including speech and 3D touch enabled by pressure sensors), device use in different settings like bright sunlight, and more.
For example, a blind person uses VoiceOver on iOS to interact with a mobile phone, providing a layer of audio feedback that helps the user navigate between and within apps (this feature also reads the content on the screen). On the other hand, a hearing impaired person uses Live Transcribe on Android to have conversations easily thanks to instant speech-to-text captions.
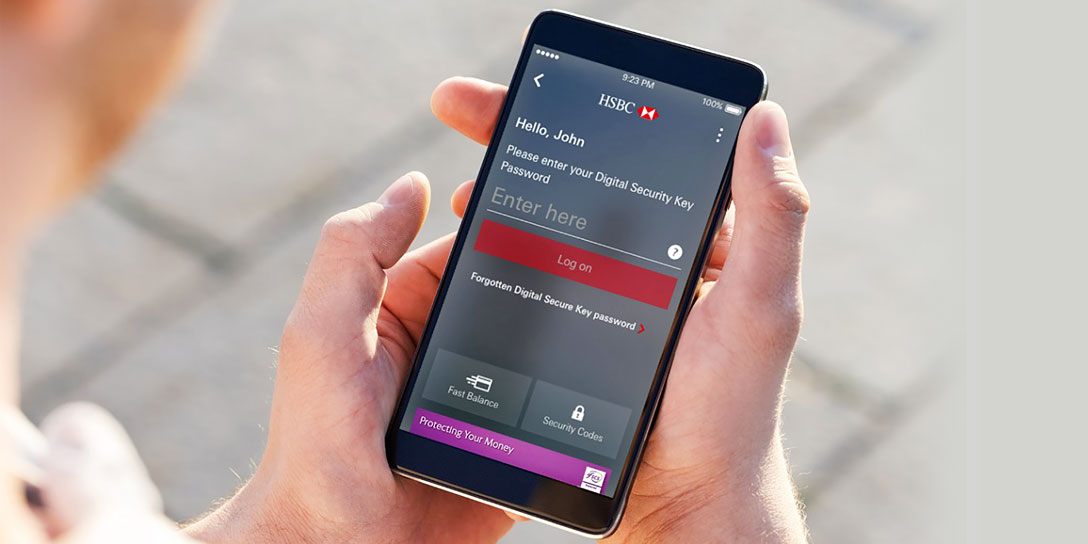
Phone Accessibility Settings
Besides the operating system, features also vary depending on the device, and some of them are similar on iPhone, Android and Windows devices while others may have different names and look different.
Like Apple, Samsung provides advice and support in four main topics: Vision, Hearing, Mobility and Cognition. Google also helps customise the Android device with accessibility settings and apps.
The POUR Principles
We can define POUR as the basic mobile accessibility principles, which are at the foundation of the Web Content Accessibility Guidelines (WCAG), an international standard for making web content accessible.
Everything can be perceived in more than one way. If someone cannot see, written content can be read by a screen reader. If someone cannot hear, audio content has captions.
Everything can be operated in more than one way. If someone cannot use a mouse or touchpad, they can navigate by keyboard or by voice command software. If someone moves or reads slowly, they can request additional time to complete a task.
Everything can be understood. If someone clicks on a navigation menu, it behaves like a navigation menu. If a button says, “Read More” it does what you expect it to do. If an error is made on a form, an error message points out the location of the error and suggests how to fix it.
Everything can roll up to the newest and shiniest hardware or assistive technology and not break.
HSBC Mobile Toolkit
The toolkit structure consisted of four main files which were Library, Icon Set, Design Toolkit and Specifications, with all the signed off elements, colours, font styles, patterns and templates plus some guidance on how to use them.
In addition, the HSBC Global Digital Standards contained standards structure for elements, patterns and templates. It was intended to help find the information quickly by using plain language for people across multiple job roles.
1 Foundations
In order to create the best solution possible in terms of mobile UX design, I also defined Foundations and Components for a more a detailed and complete mobile toolkit with mobile accessibility in mind, supported by visual examples carefully explained and links to further information. Find the index below:
• Approach to native patterns
• Why it matters?
• When should we use native elements?
–
Accessibility
• Standards
• ARIA
• Video / Audio
• Features for every person
• Hearing
• Physical and Motor Skills
• Learning and literacy
• Size
• Position
–
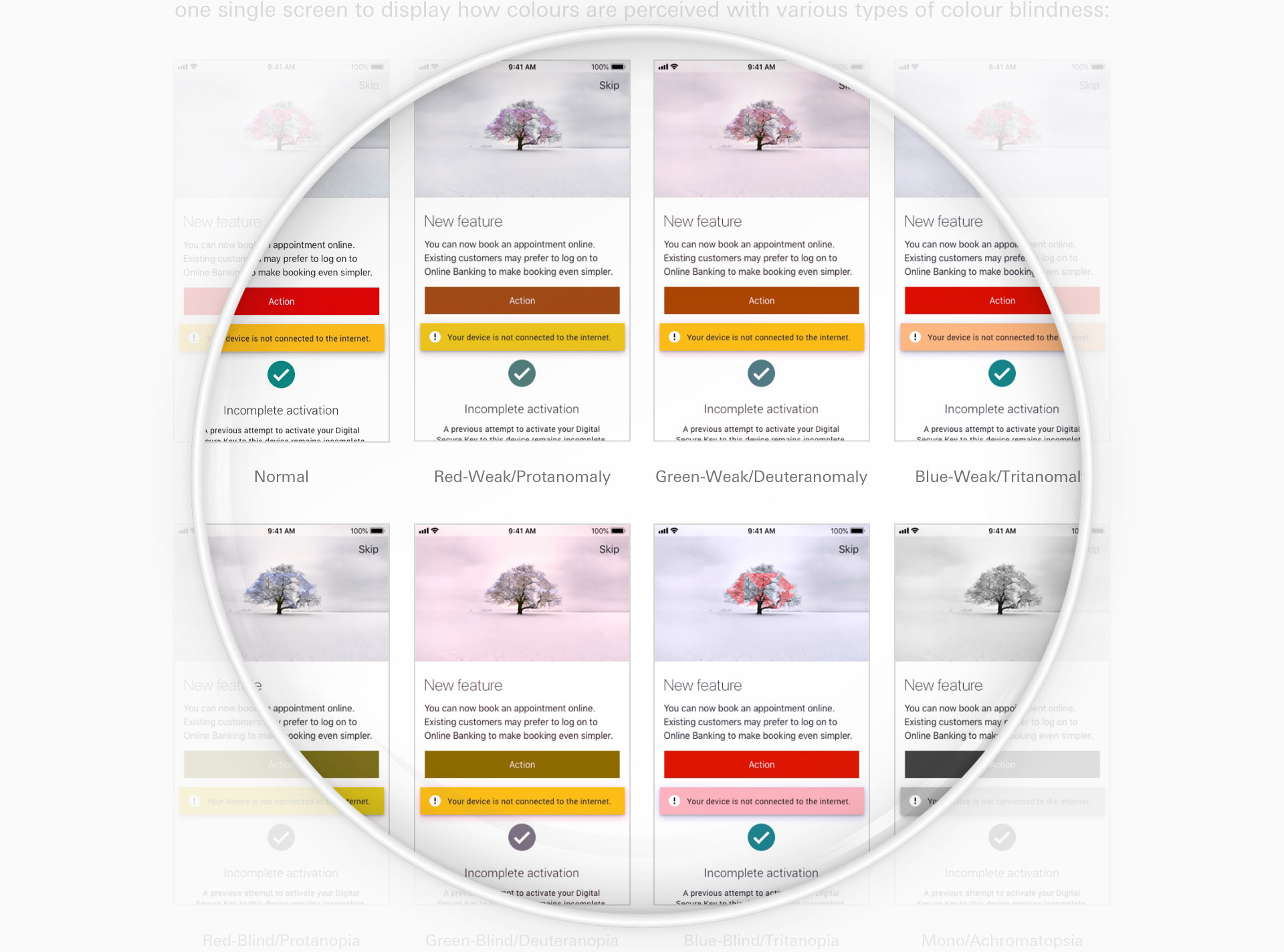
Colours – Brand
• Accessibility
• Transparency
• Accessibility
• Check type and colour contrast
• Use white space
–
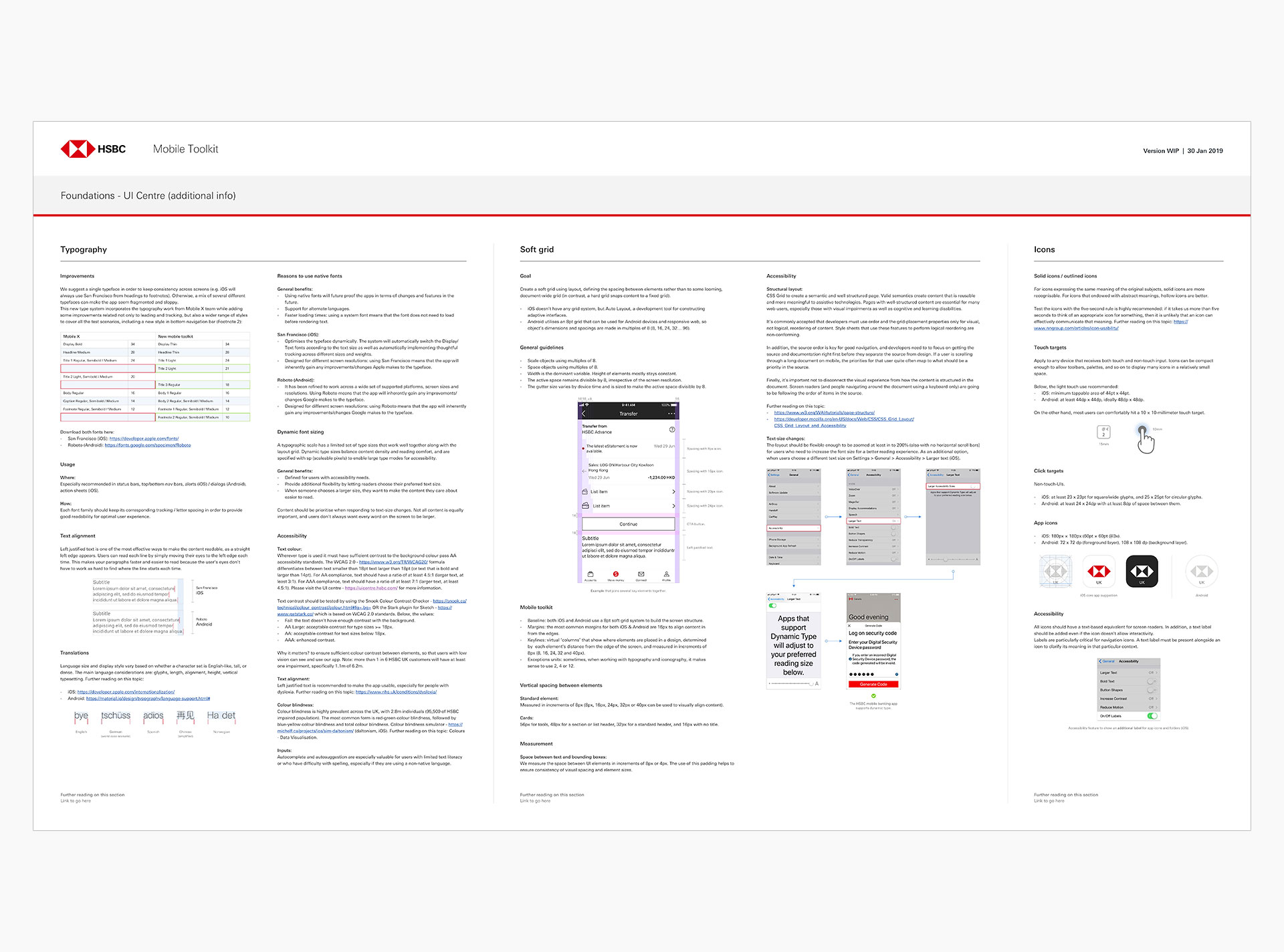
Typography
• Improvements
• Usage
• Translations
• Reasons to use native fonts
• Accessibility
• Goal
• General guidelines
• Mobile toolkit
• Measurement
• Accessibility
–
Icons
• Solid icons / outlined icons
• Touch targets
• Click targets
• App icons
• Accessibility
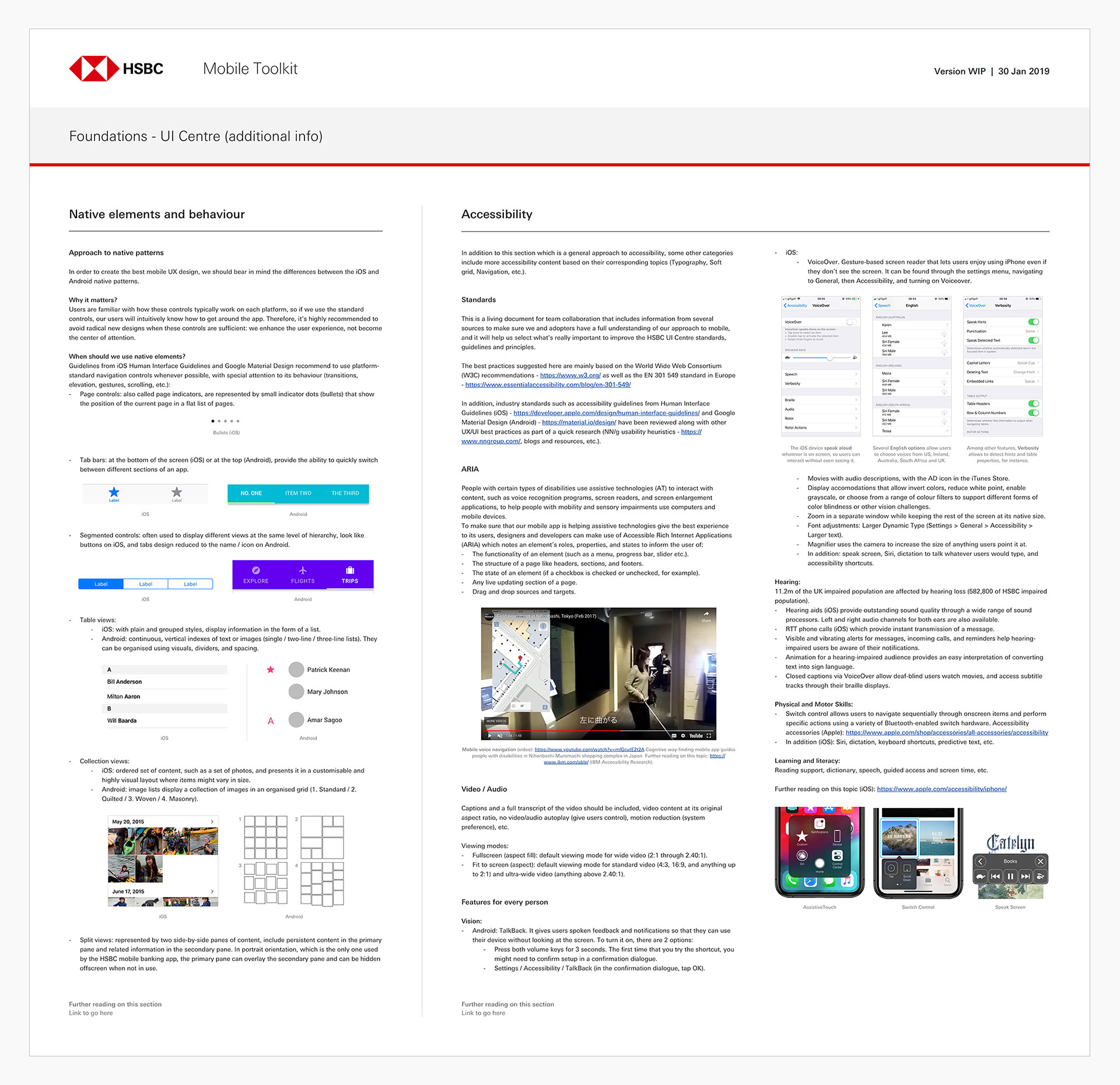
1.1 Native elements and behaviour / Accessibility
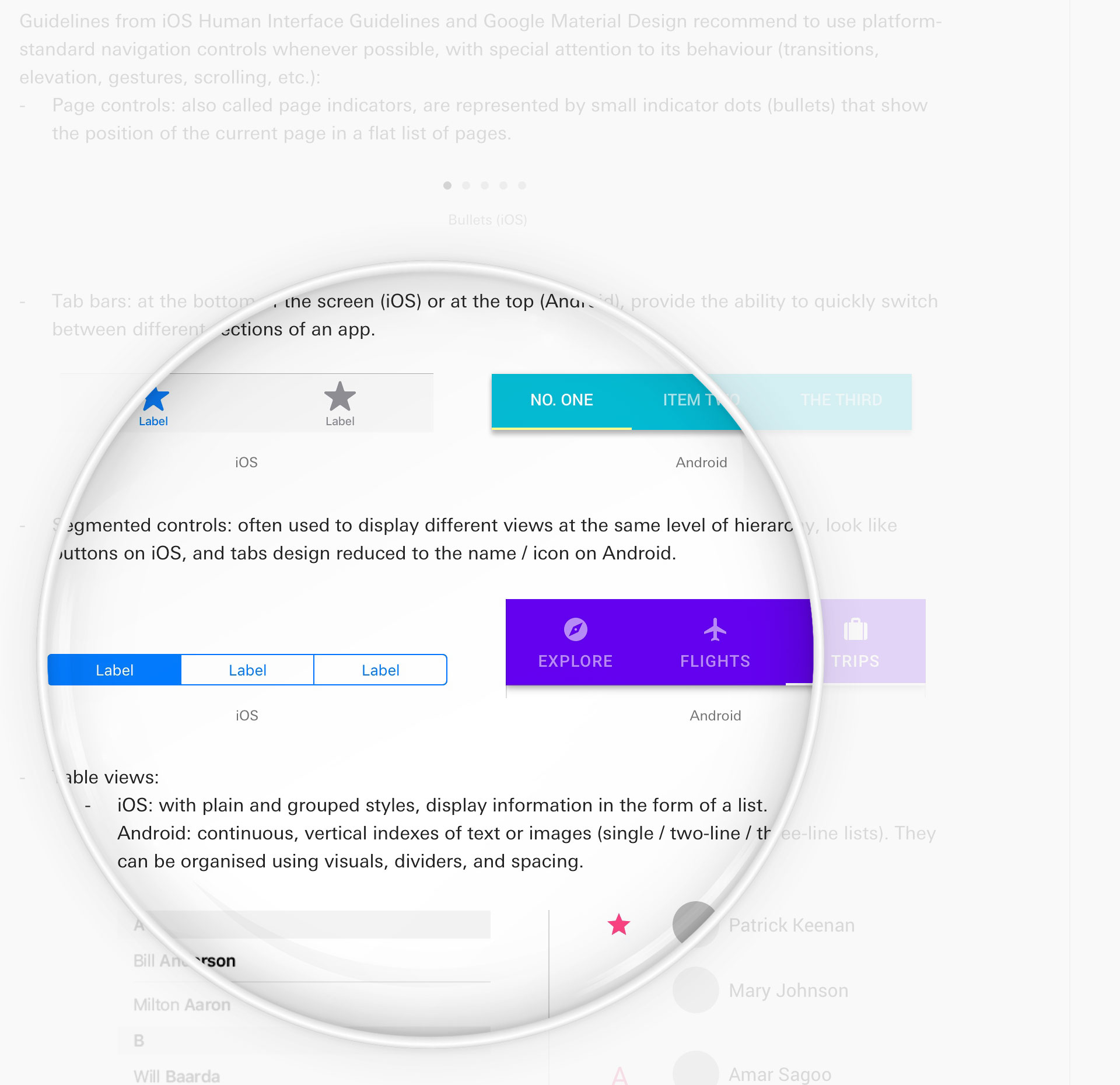
This study started with a general approach to native patterns (see magnified view below), as well as industry standards such as accessibility guidelines from Human Interface Guidelines (iOS) and Google Material Design (Android).
In terms of accessibility, some information about Accessible Rich Internet Applications (ARIA), Video / Audio advices, and Features for every person (Vision, Hearing, Physical and motor skills, Learning and literacy).
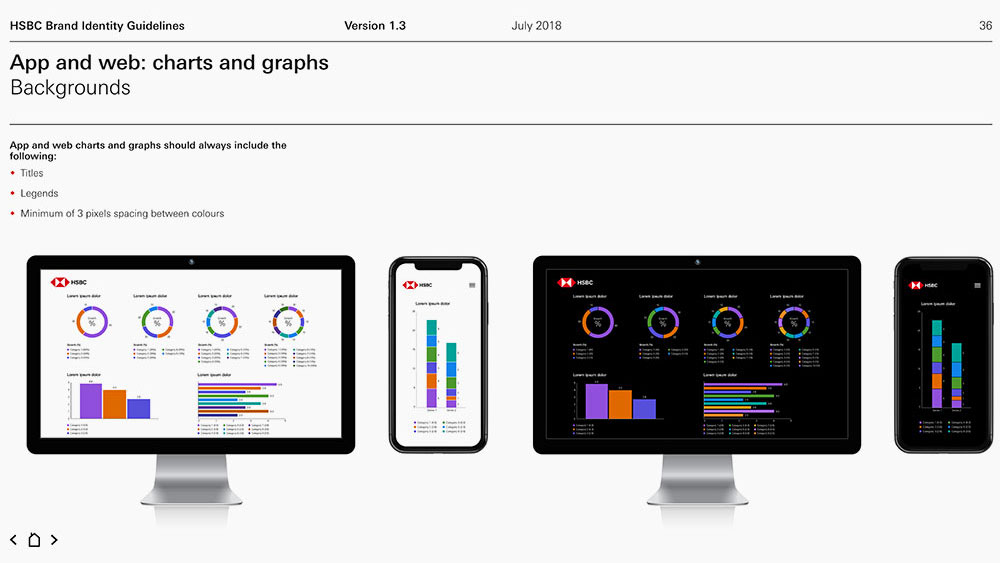
1.2 Hexagon / Colours (brand and data visualisation)
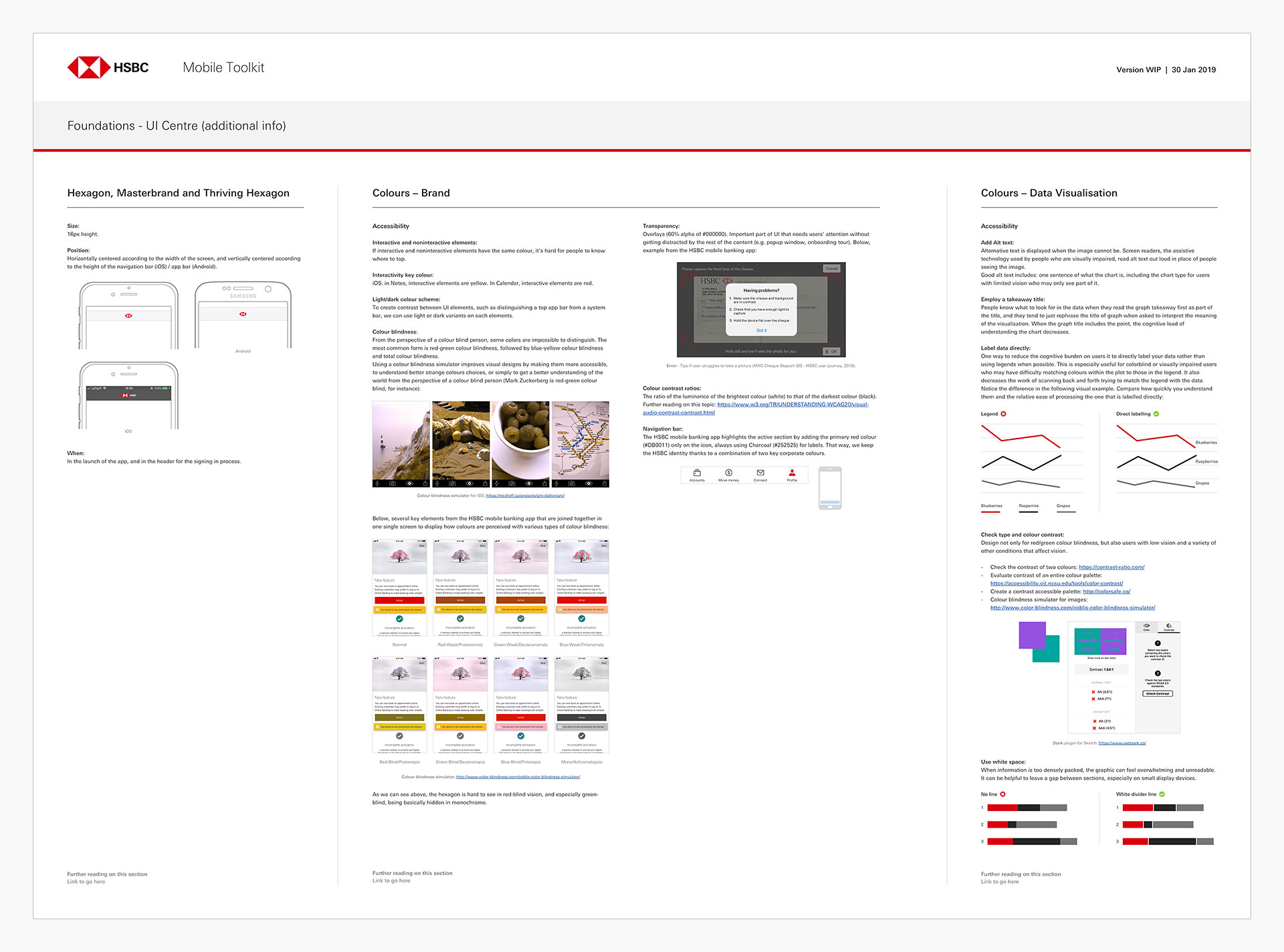
In addition, I tested several key elements from the HSBC mobile banking app that were joined together in one single screen to display how colours were perceived with various types of colour blindness (magnified view). Data visualisation, Colour contrast, and the using of White space to improve readability on mobile devices were described with clear and simple examples too.
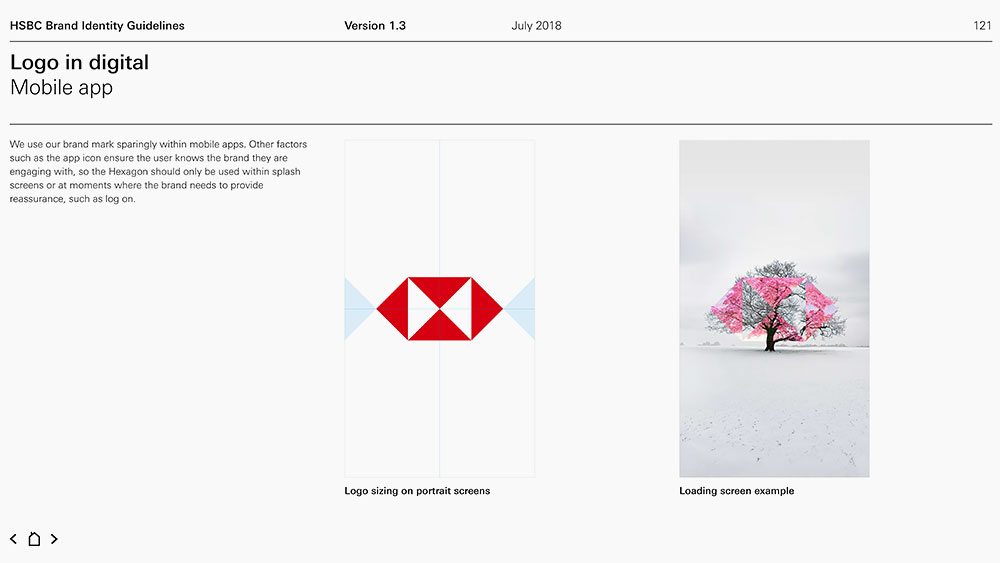
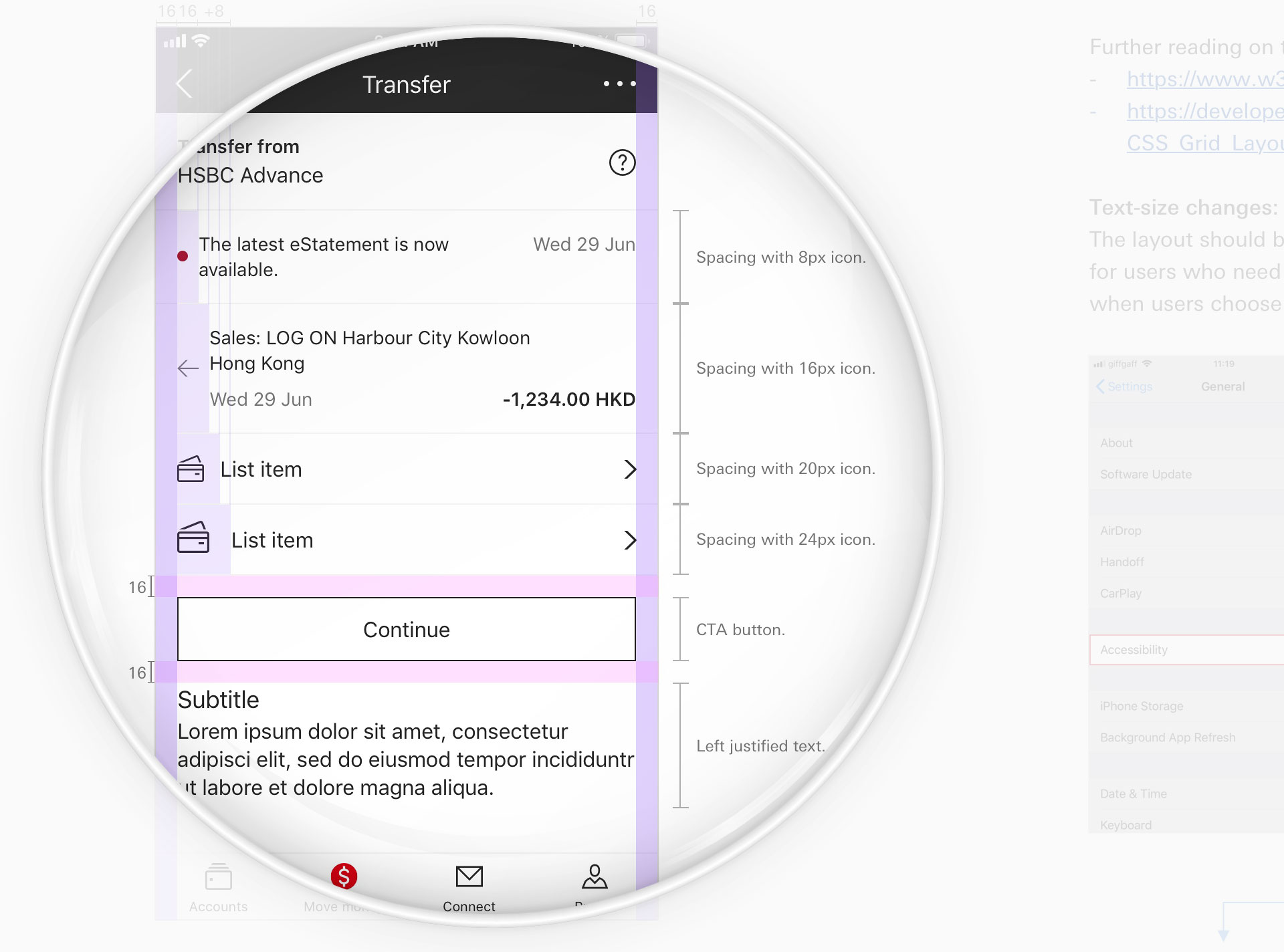
1.3 Typography / Soft grid / Icons
I decided to add several improvements to the type system related not only to leading and tracking, but also a wider range of styles to cover all the test scenarios. This content was enriched with other topics such as Usage, Text alignment, Translations, Reasons to use native fonts, Dynamic font sizing, and Accessibility (structural layout and text-size changes).
In the image below, general guidelines for a 8pt soft grid system, defining the vertical spacing between elements (magnified view). Regarding icons, Solid / Outlined icons, Touch & Click targets, App icons, and Accessibility (text labels as text-based equivalent for screen readers).
2 Components
This is a collection of elements, visual examples and guidelines designers and developers should follow to ensure that the HSBC Mobile Accessibility Guidelines will create a cohesive experience at the end. Accessibility is also key here. Find the index below:
• Typography
• Touch target spacing
–
Search Bars
• Native bars
• Usage
• Accessibility
–
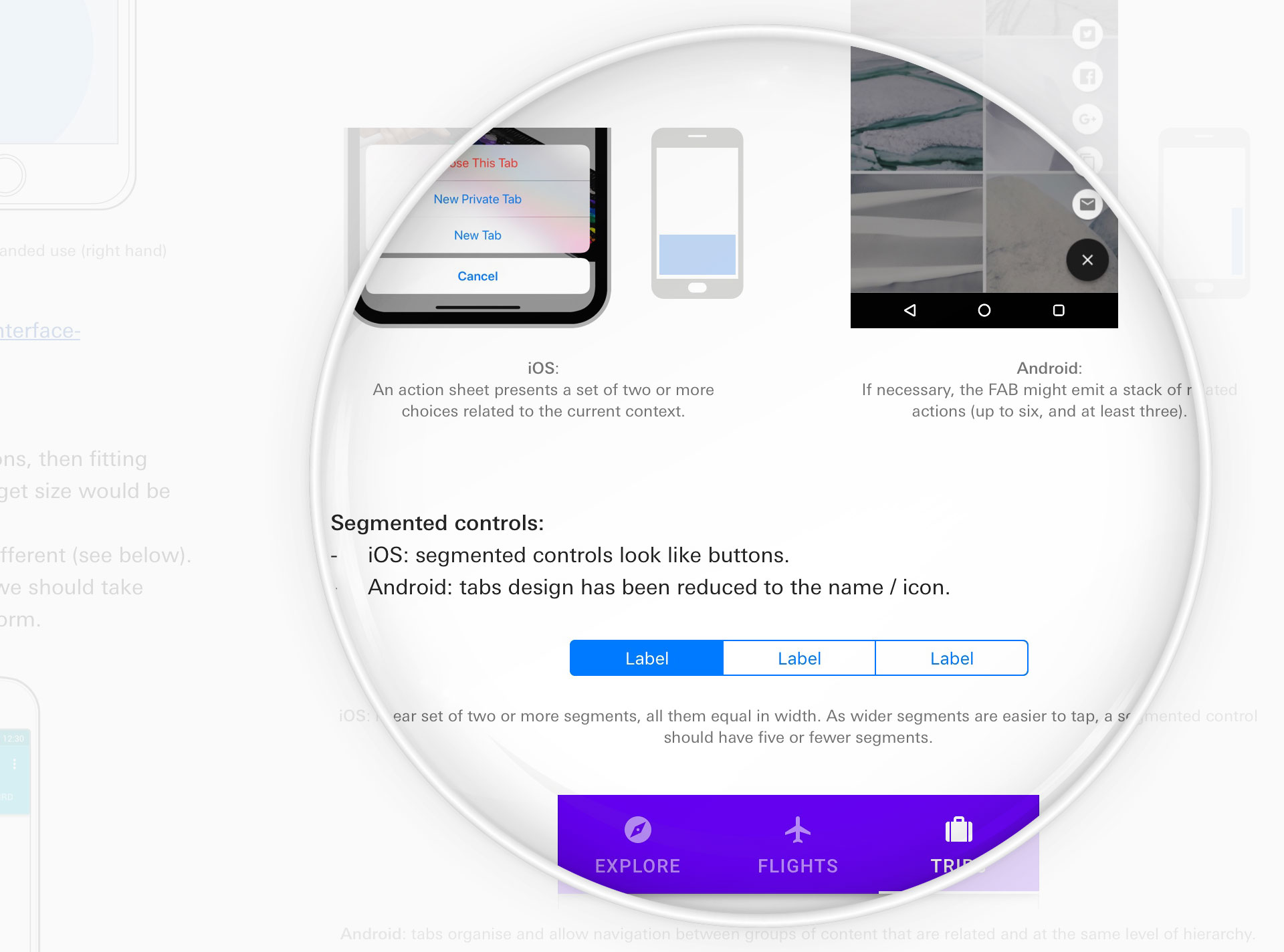
Navigation
• Type of navigation used
• Best Practices
• Accessibility
• Segmented controls
• Bottom toolbars
• How and when
• Non-modal screens
• Guidelines
• Action sheets
• Accessibility
–
Inputs
• Type of fields
• Messages
• Labels
• Values
• Controls
• Writing
• Behaviours
• Accessibility
• How and when
• Behaviour
–
Pagination
• How, where and when
Notifications
• iOS
• Android
• Types
• How and with what
–
Onboarding
• What
• When
• Types
• Golden rules
–
Keyboards and pickers
• Keyboards
• Pickers
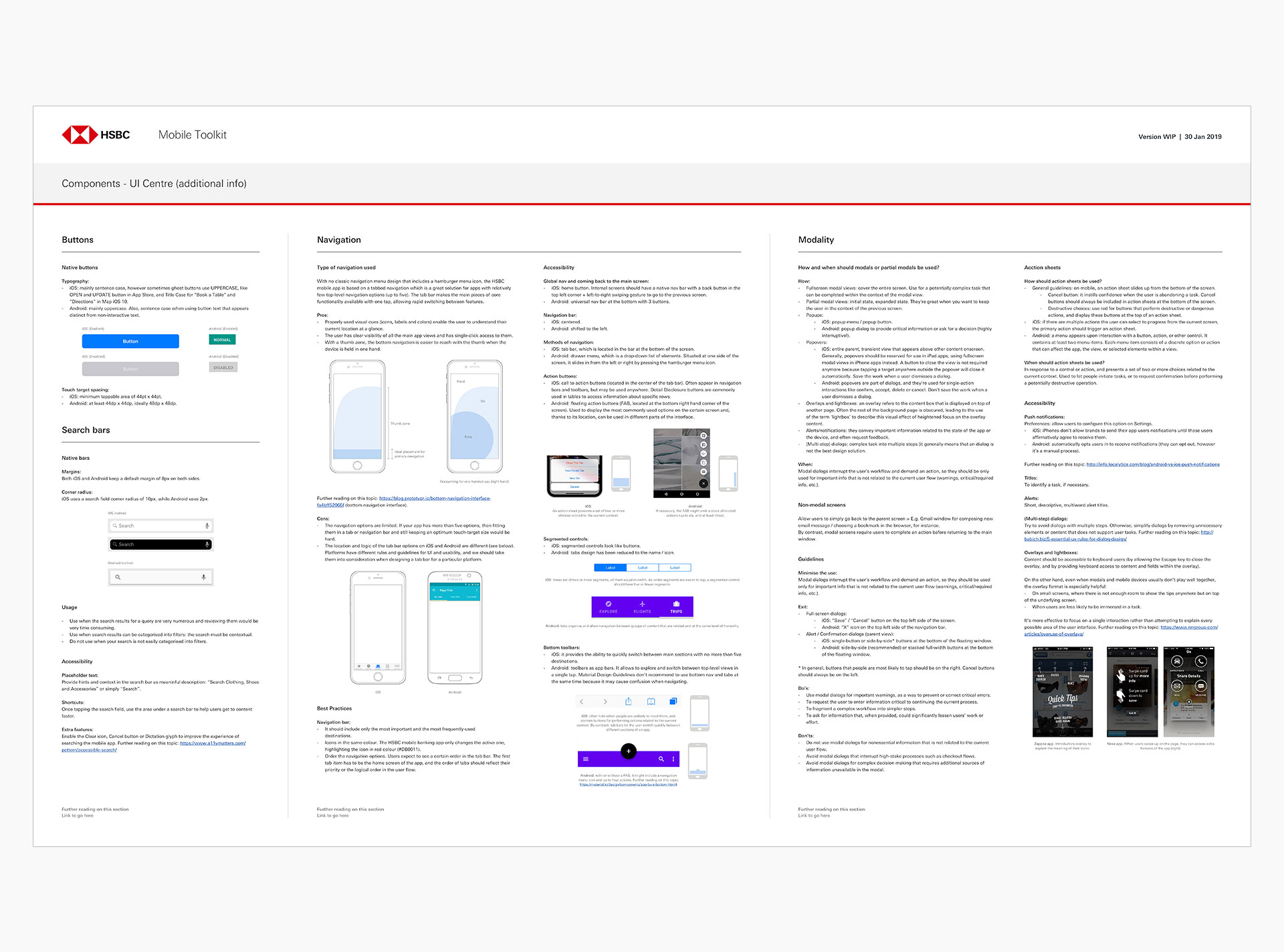
2.1 Buttons / Search Bars / Navigation / Modality
Best practices and guidelines around a wide range of components are supported by pros and cons, as well as do’s and don’ts. Rather than rules, we must talk about guidelines as “sets of recommendations towards good practice in design. They are intended to provide clear instructions to designers and developers on how to adopt specific principles.” (IDF).
Native elements are displayed along with its position on the screen (magnified view), highlighting the differences between iOS and Android with accurate descriptions. Buttons, Search Bars, Navigation and Modality are covered in detail.
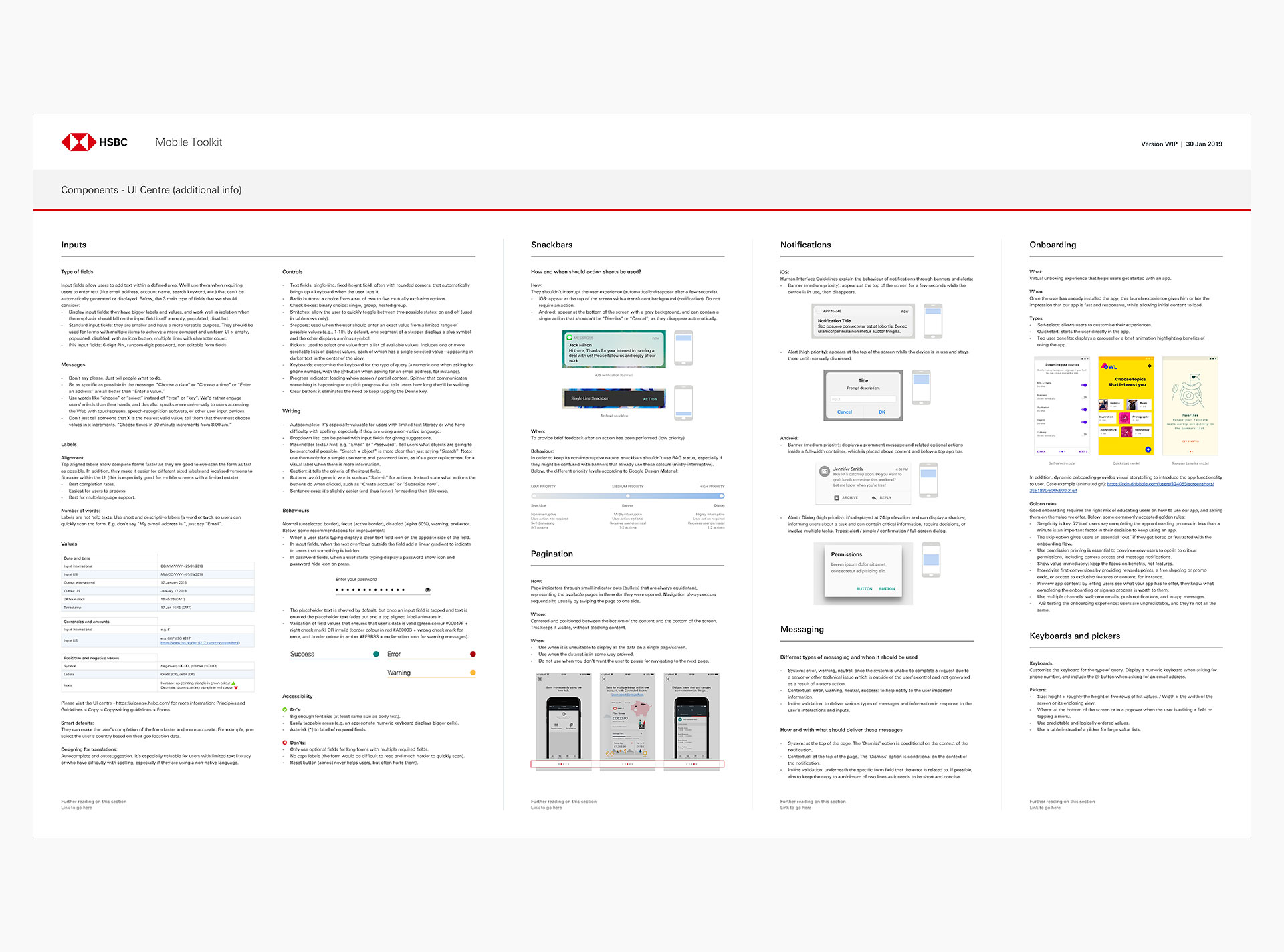
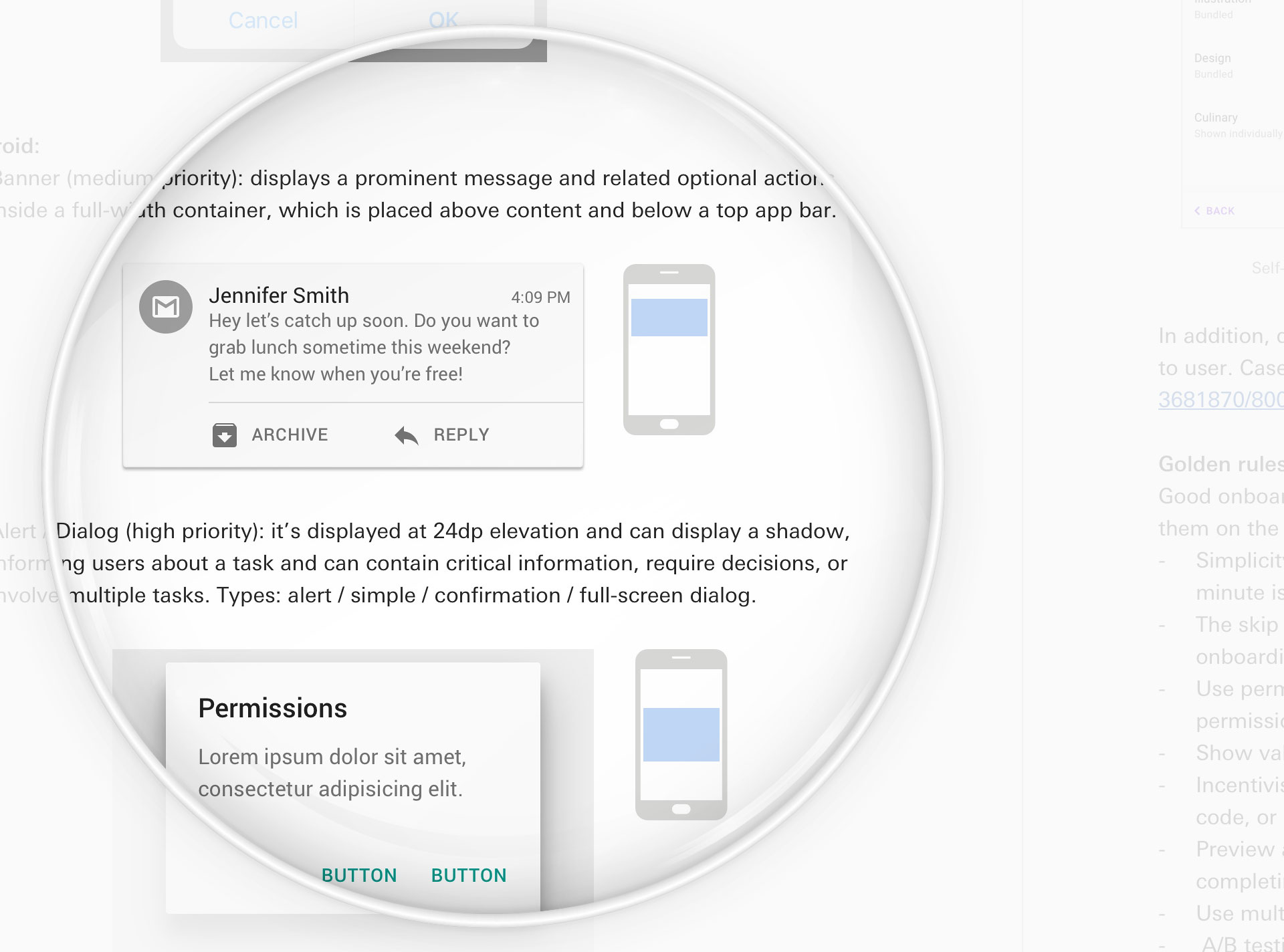
2.2 Inputs / Snackbars / Pagination / Notifications / Messaging / Onboarding / Keyboards and pickers
Following the above, many other elements such as Inputs, Snackbars, Notifications, etc. display both descriptions and placements of interaction (magnified view). All this stuff provides principles related to intuitiveness, learnability, efficiency and consistency that help create compelling designs and meet user needs.
Both Foundations and Components are aimed to create the right balance between brand consistency and maximal use of limited screen space, besides boosting the value of inclusive design.
Evaluation
I couldn’t be more proud of this project. It has a huge positive impact on HSBC customers globally, and helps people with disabilities better interact with its banking mobile app. There is no better way to enjoy the design work than to make people’s lives simple, and this promise is even more evident here :)
However, due to it was a fixed-term contract of three months, spending more time on this project would have resulted in a better understanding of the matter, with the opportunity to keep improving user experience as part of the iterative design process.