Premium Bank
Mortgage mobile website (B2C & B2B). Freelance project, London (2019).
Business context: Redesign of the mortgage application process in the financial services industry / Client: Burrow, as part of DPR group (currently finova) / My role: Manage and execute the whole project (E2E) as Lead Designer / Target audience: Borrowers and mortgage advisers who enable them to achieve their financial goals
This is a mobile website project with an end-to-end approach of the design process: research, strategy (analysis) and design. I worked closely with the Director of Digital Solutions and the Technical Product Manager, and the final scope of the project was three months.
We carried out an MVP strategy to develop a working product that provides immediate value, quickly, while minimising costs.
Research
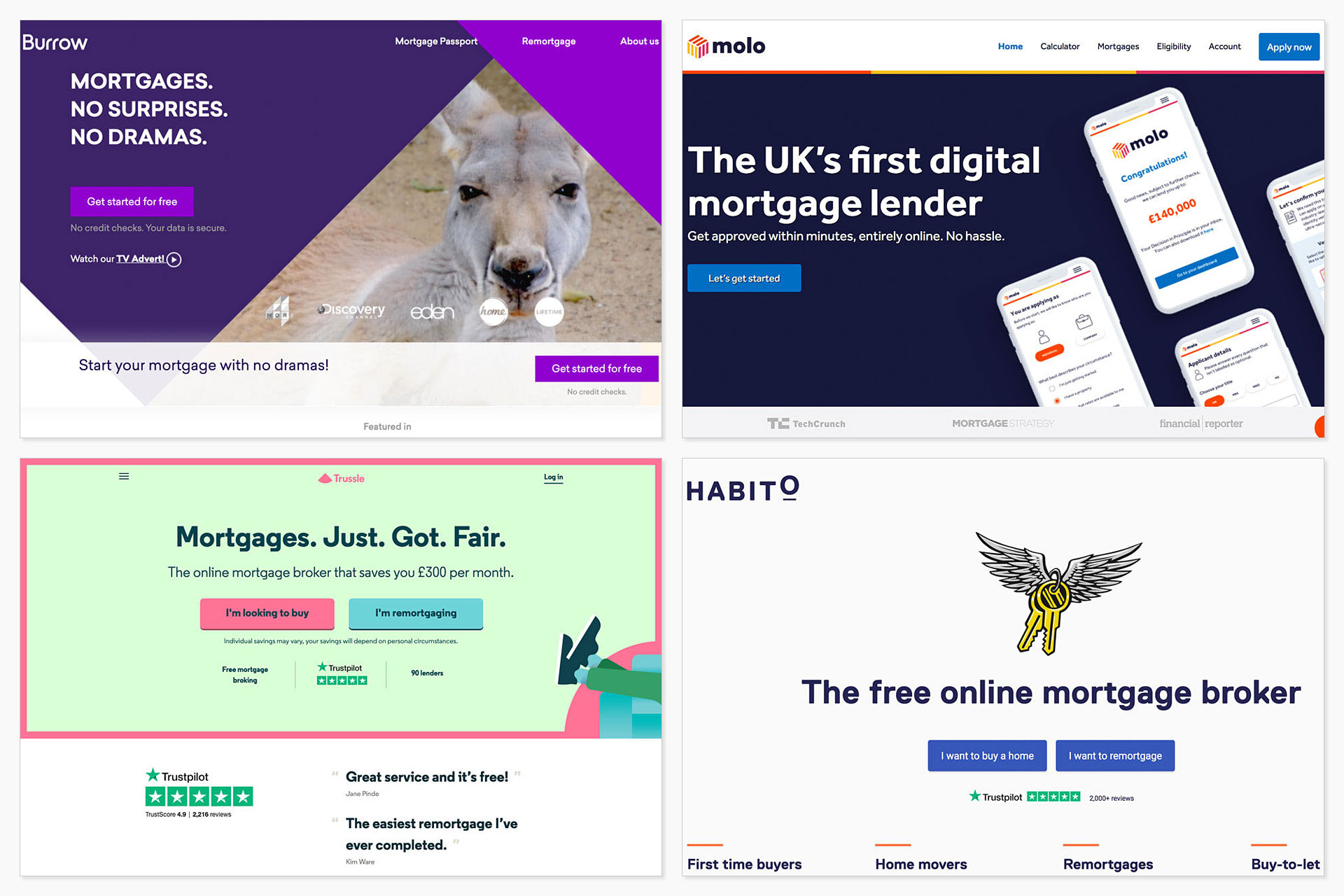
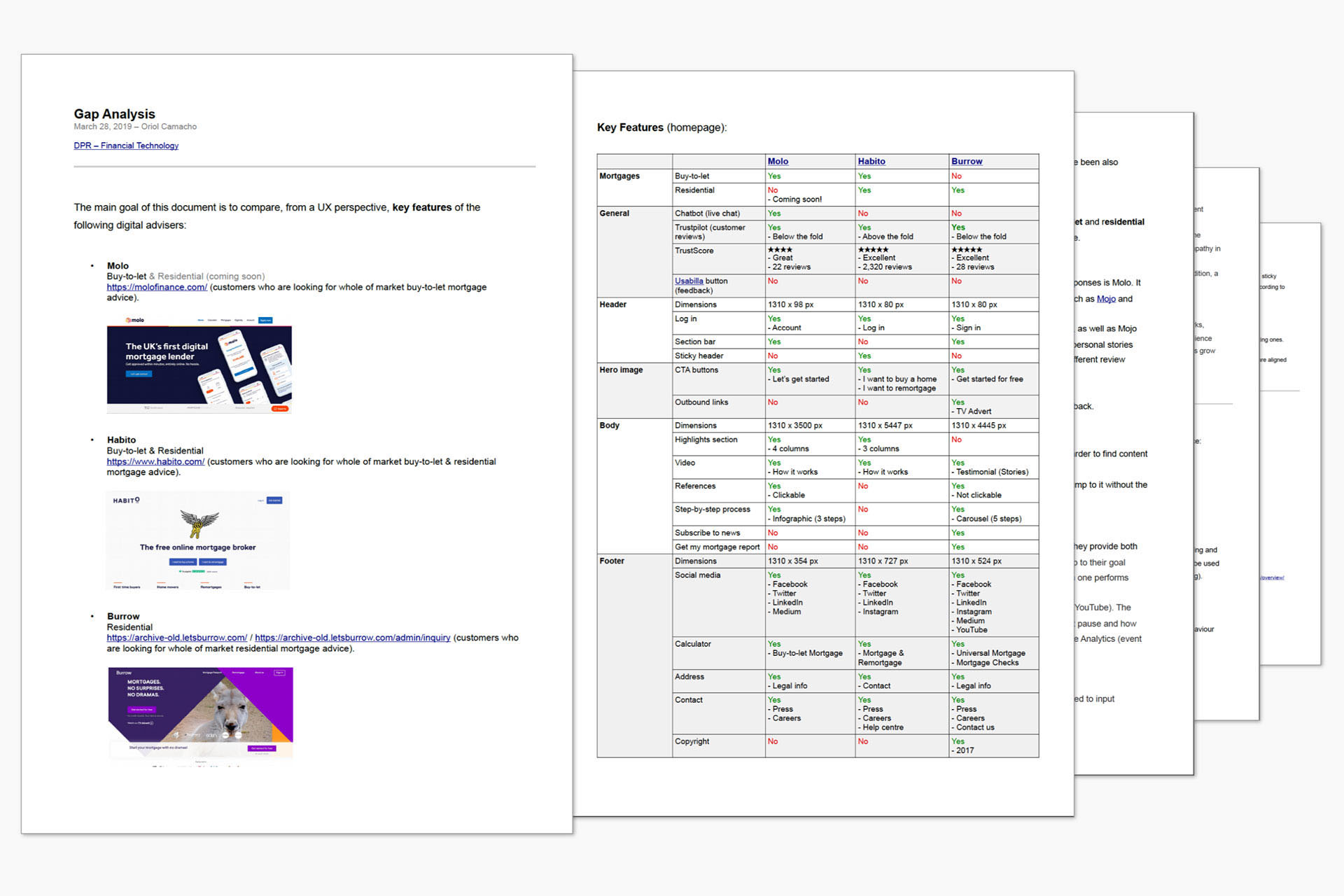
This first stage was focused on qualitative research. Therefore, the main goal was to find out what was happening with the product as well as what users were saying (empathic understanding of the problem). Firstly, a gap analysis was conducted to identify and compare key features of several digital advisers, organising usability best practices into different categories.
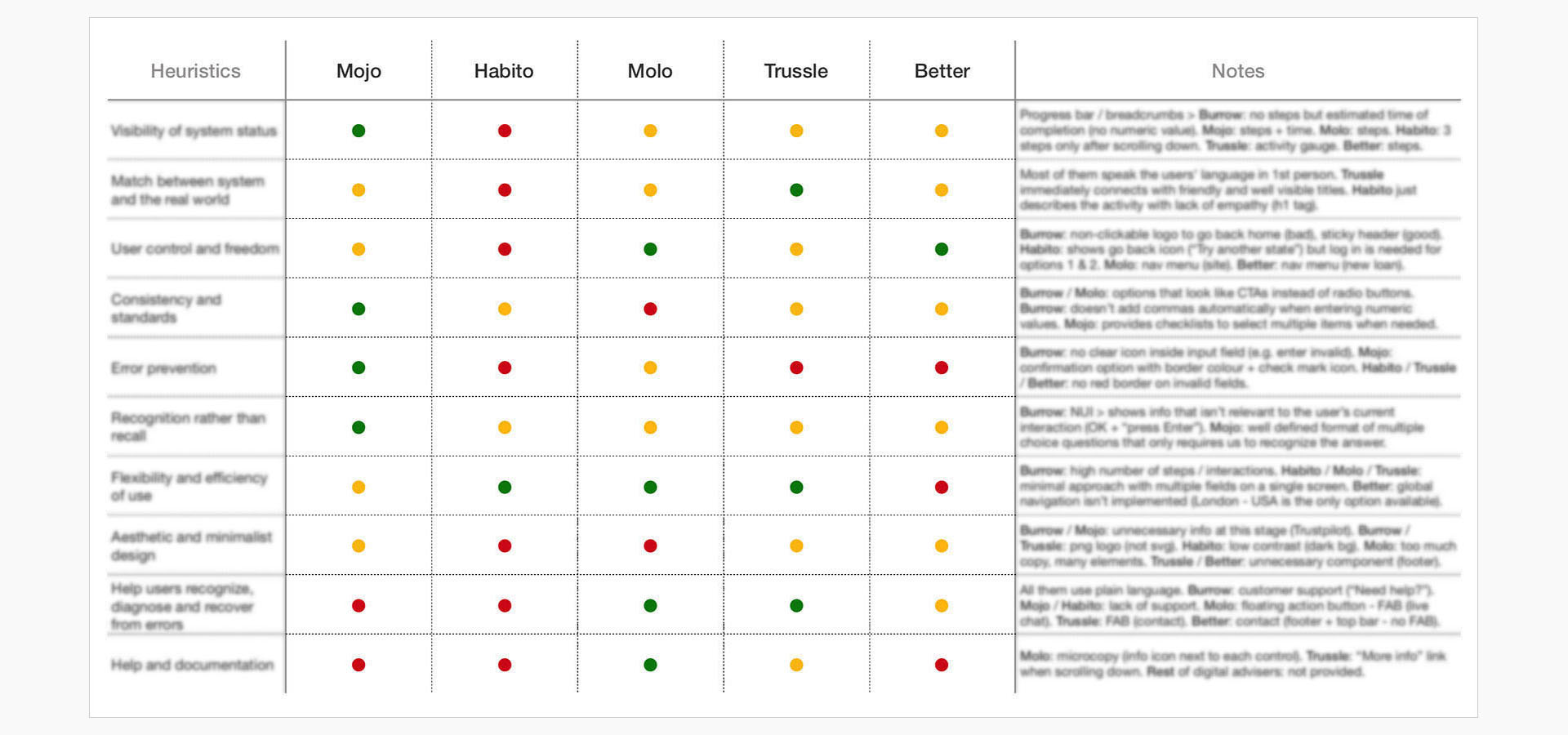
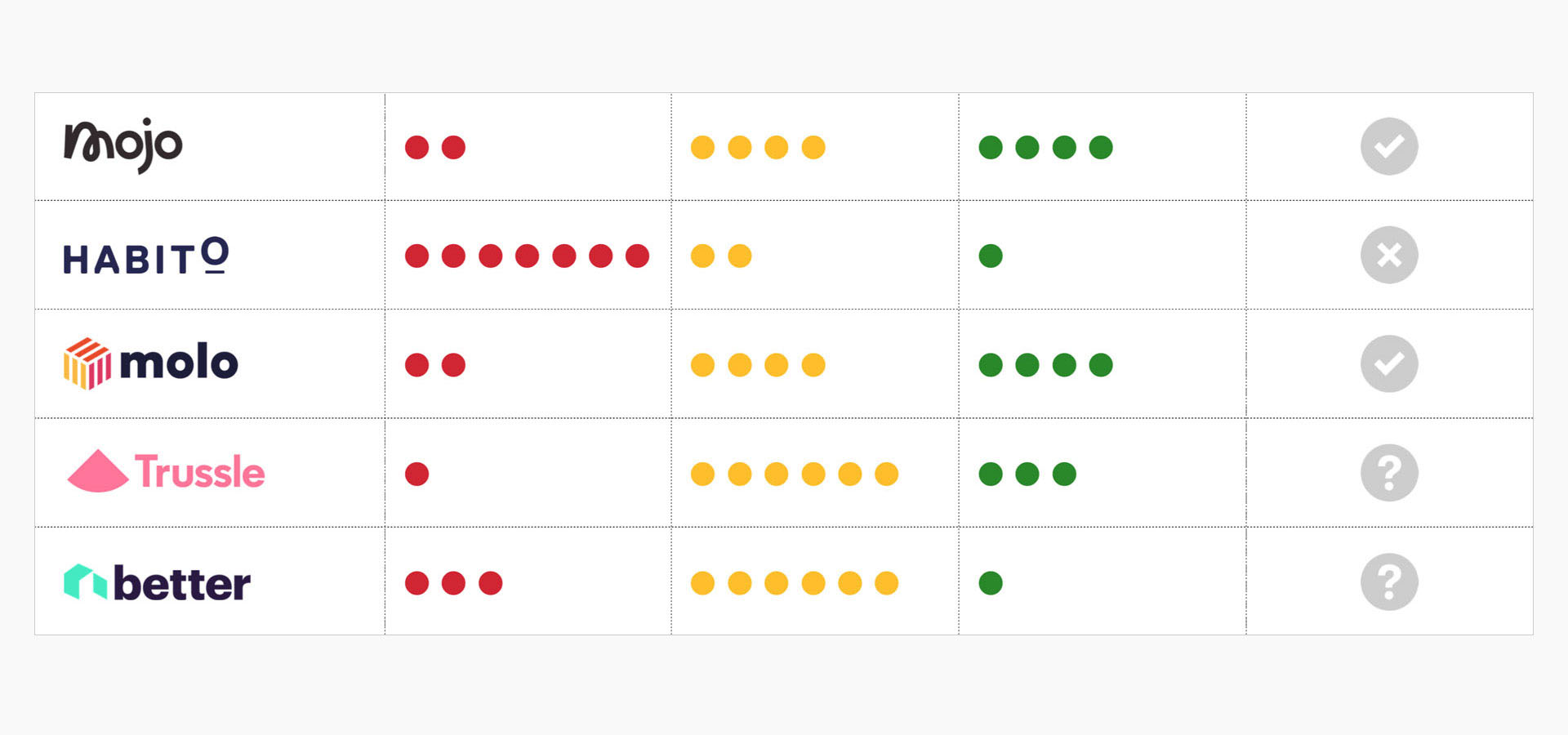
After that, heuristic evaluation of some competitors helped us identify usability problems, taking into consideration two main sources: Nielsen Norman Group (UX research and consulting firm trusted by leading organizations world-wide) and Interaction Design Foundation (movement to create accessible and affordable Ivy League-level design education).
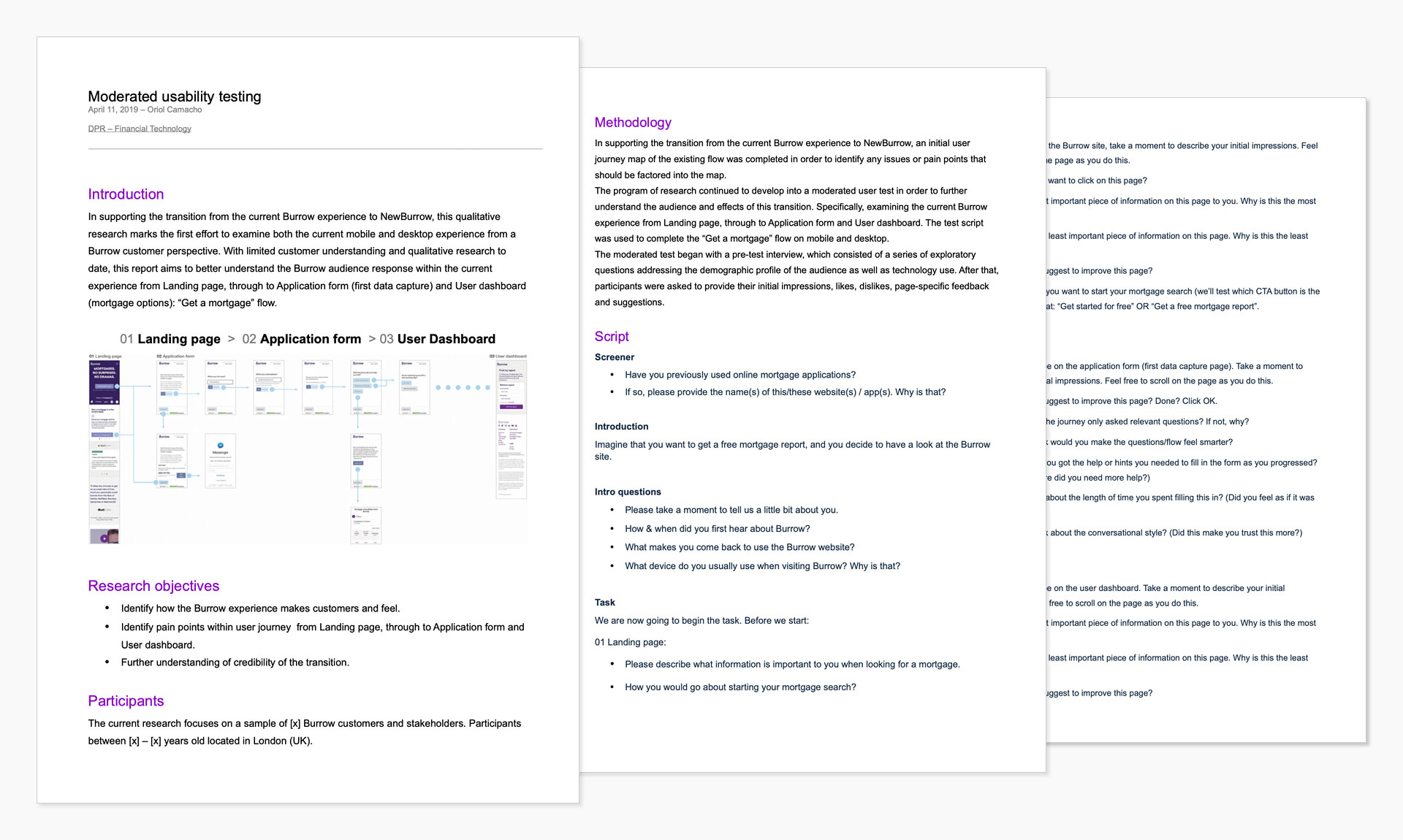
In supporting the transition from the existing Burrow experience to NewBurrow, moderated usability testing was really helpful to examine the mobile experience from Landing page, through to Application form (first data capture) and User dashboard (mortgage options). The research focuses on a sample of participants that covers a wide range of scenarios and roles (Burrow customers and stakeholders).
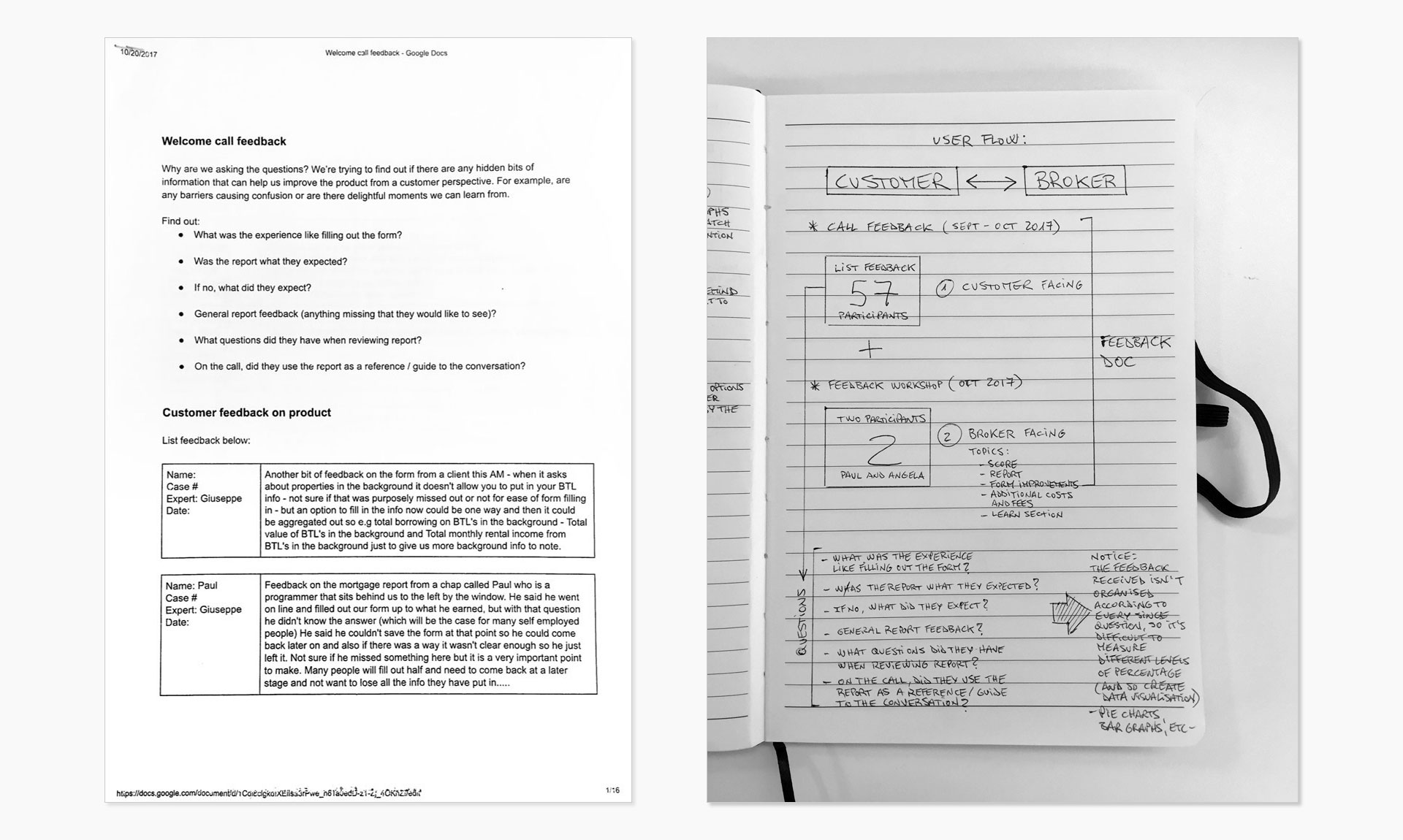
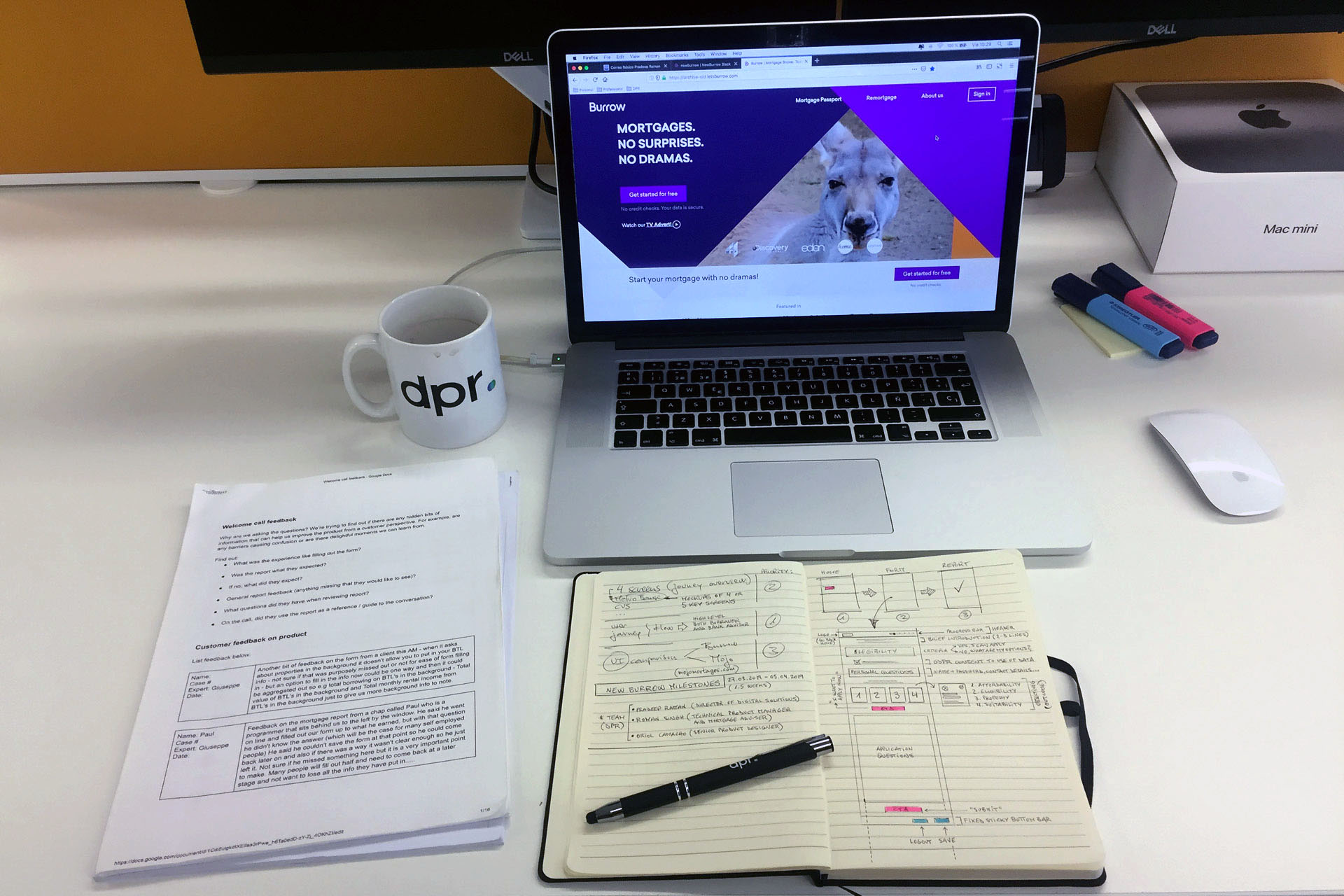
On the other hand, welcome call feedback was relevant to find out if there were any hidden bits of information that could help Burrow improve the product from a customer perspective, empathising with users to understand their experiences and motivations.
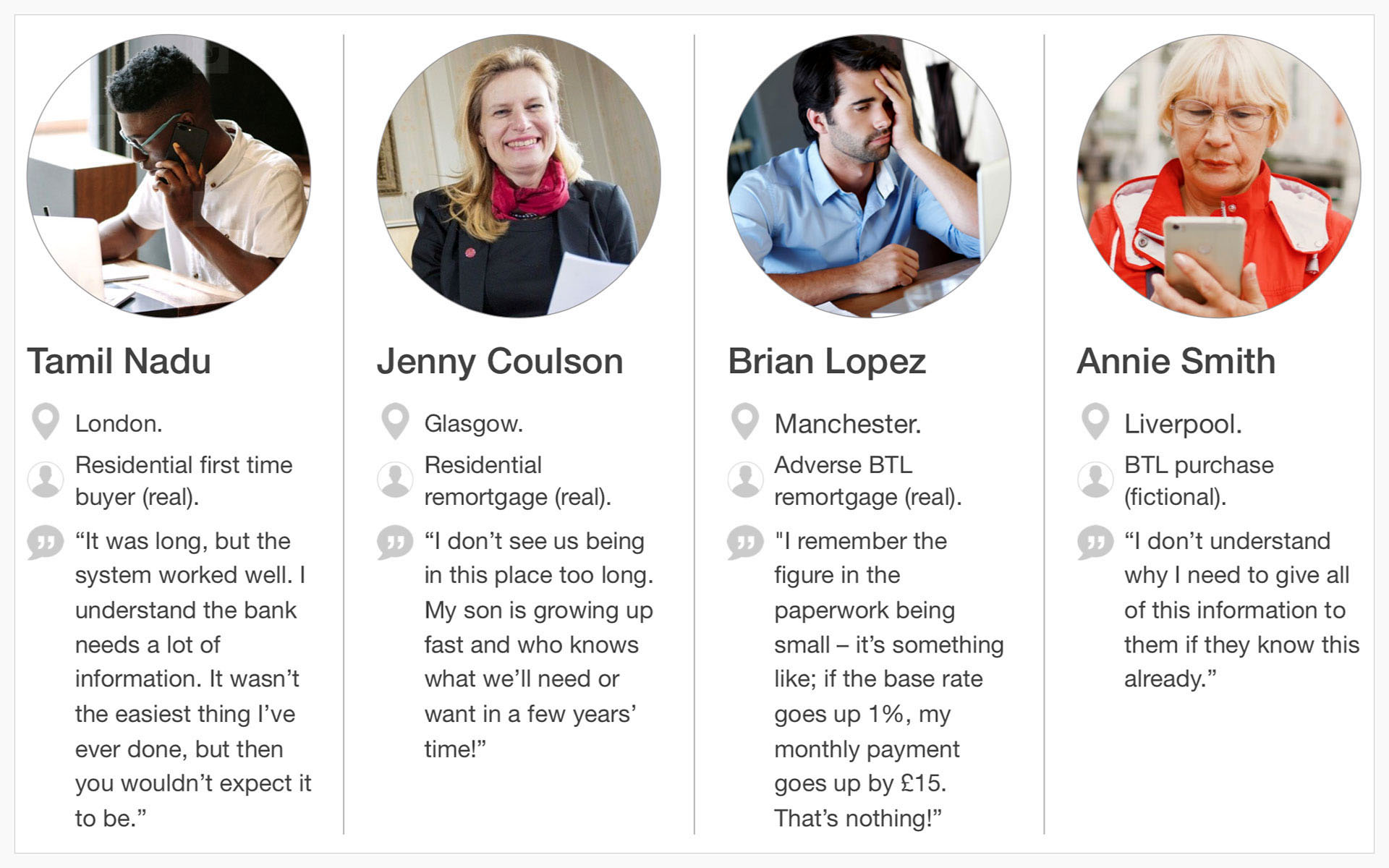
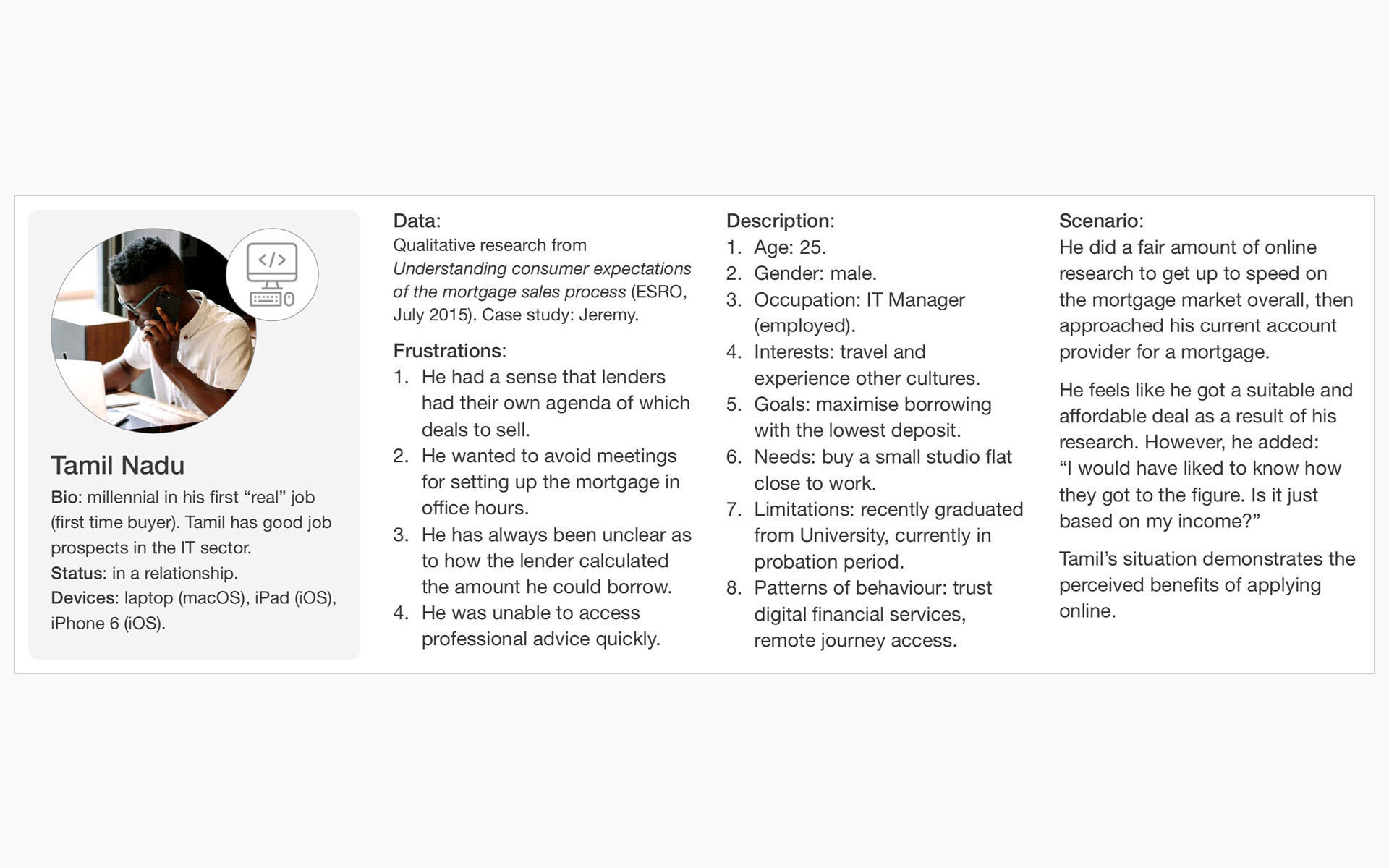
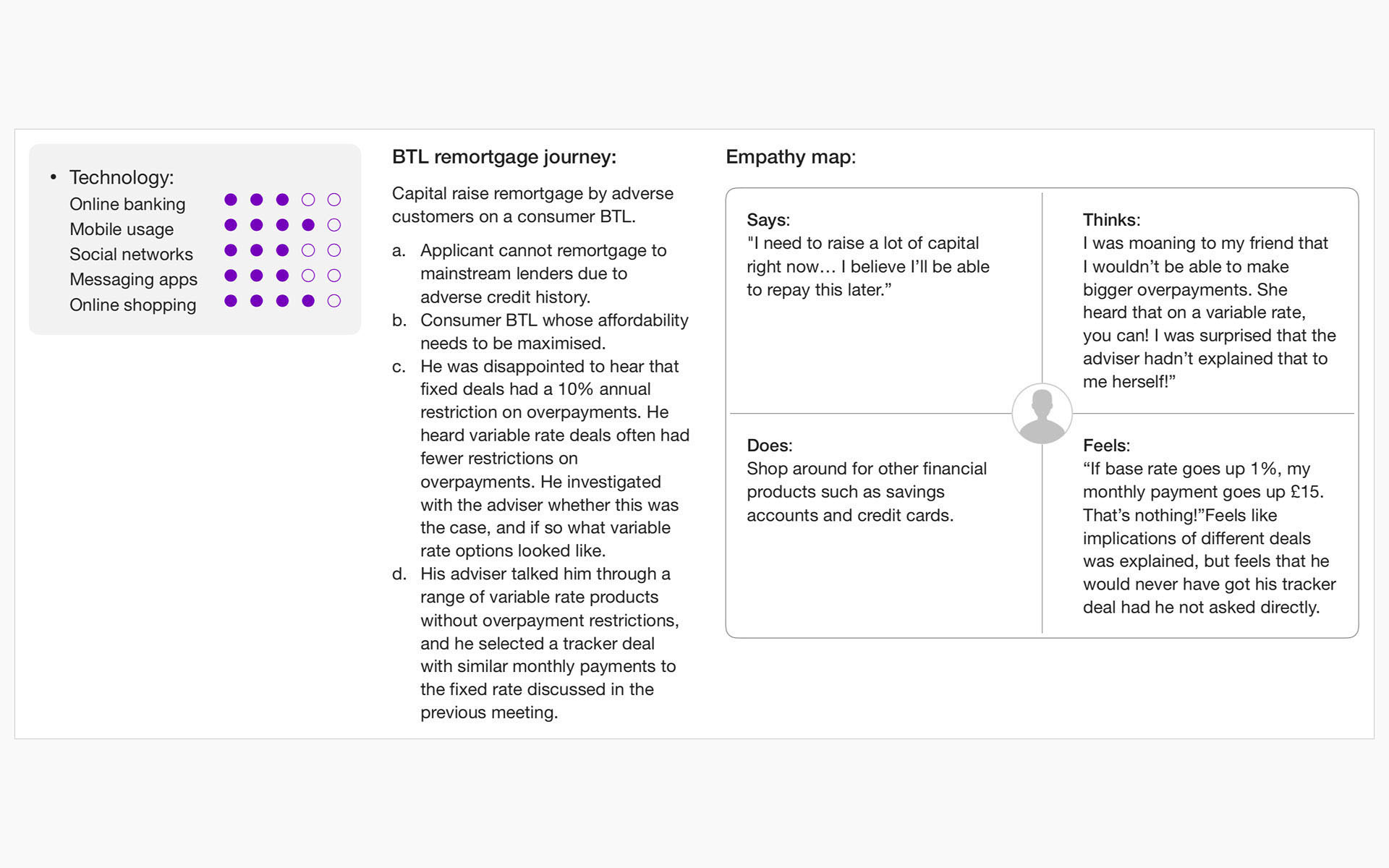
Finally, we developed four user personas (borrowers) who use lender advised journeys for Tier 2 banks to make it clear whom the user journey had been designed for (B2C).
Our primary focus was a first time buyer who wants to know how much money can he or she afford to borrow, as this would determine what and where they can buy. The workflow was mainly based on the following characteristics: persona (who), scenario (when, where, how) and goal (why).
Furthermore, some popular mortgage advisers in the UK were included to better represent the website’s ideal user base for B2B.
Strategy
In this second stage we put together the information we had created and gathered to define the problem. This is where we analysed our observations and synthesised them to help the team gather great ideas to establish features, functions, and any other elements that would allow users to resolve issues themselves with the minimum of difficulty.
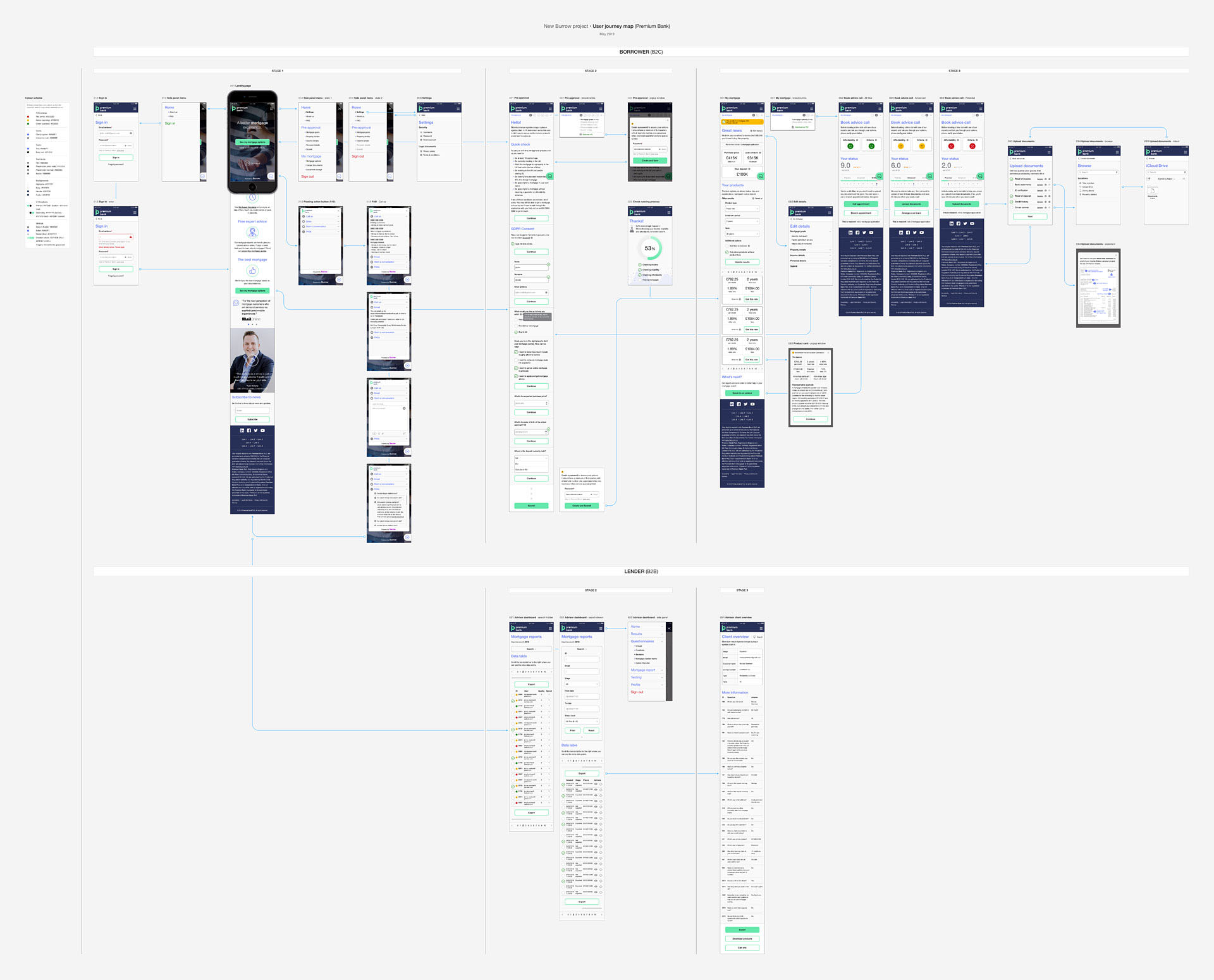
We run several brainstorming sessions as multidisciplinary teamwork to start defining the user journey map and make key decisions through a non-linear, iterative process.
So here is our problem statement or POV (Point Of View): first time buyers who need to find the best possible mortgage deal because they want to boost their savings.
Based on users’ goals and motivations, it seemed that the length of time needed to go through the entire user journey was too long, especially during the application form. Besides, most of them were unable to understand the system status, and suggested adding the number of steps involved or a progress indicator. So we could logically group input data, set clear expectations for the user, and track progress within a complex process.
Likewise, getting as much information as possible from users was crucial to better help them with more accurate advice later. Not to mention the confusion generated by the mortgage score of the user dashboard.
We started breaking the POV into several smaller and actionable sub-questions, using “How Might We” questions to explore ideas that can help us solve our design challenge. Moreover, we analysed the heuristic evaluation defined in the previous stage to create recommendations for improvement for every principle, and review them through collaborative workshops.
Design
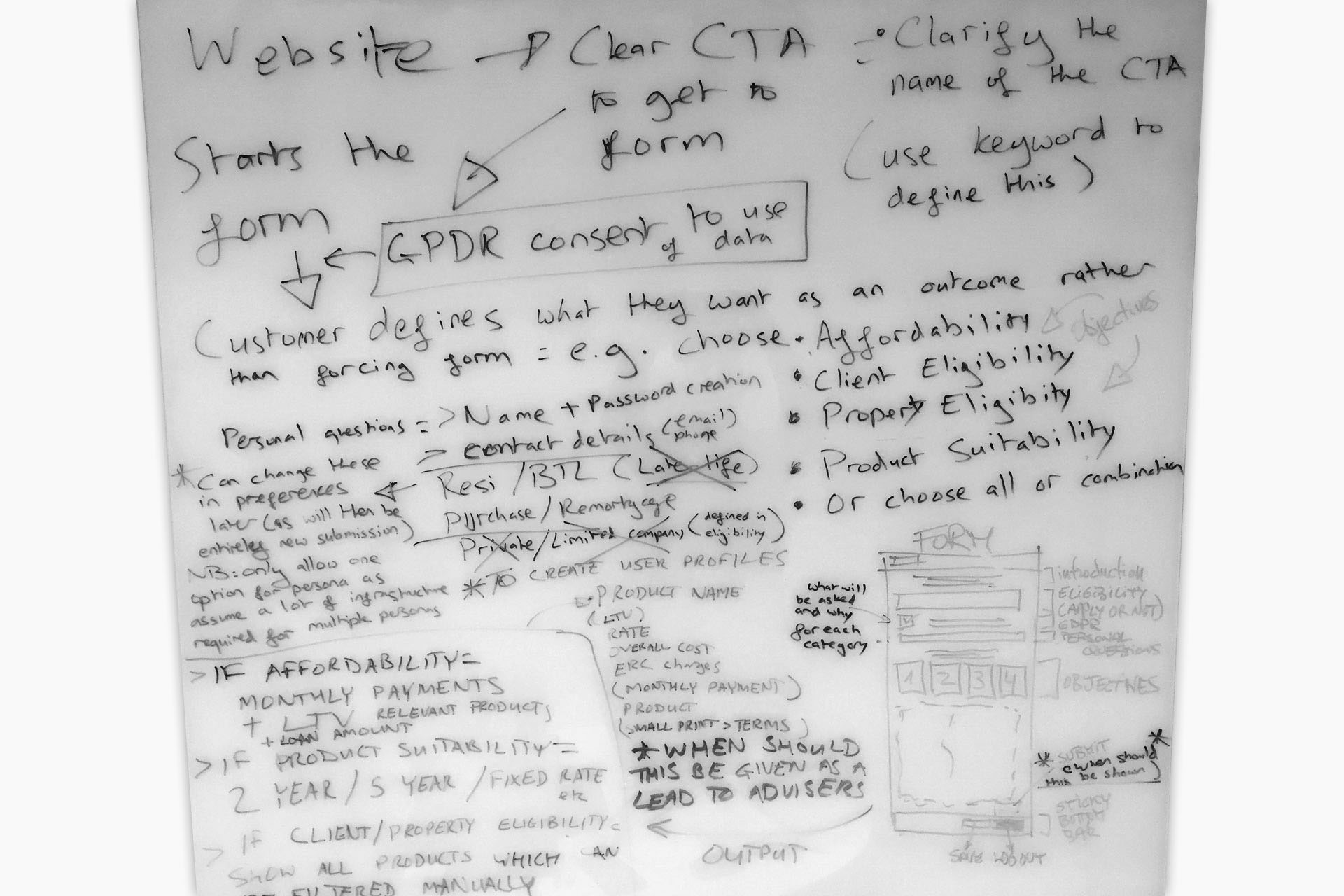
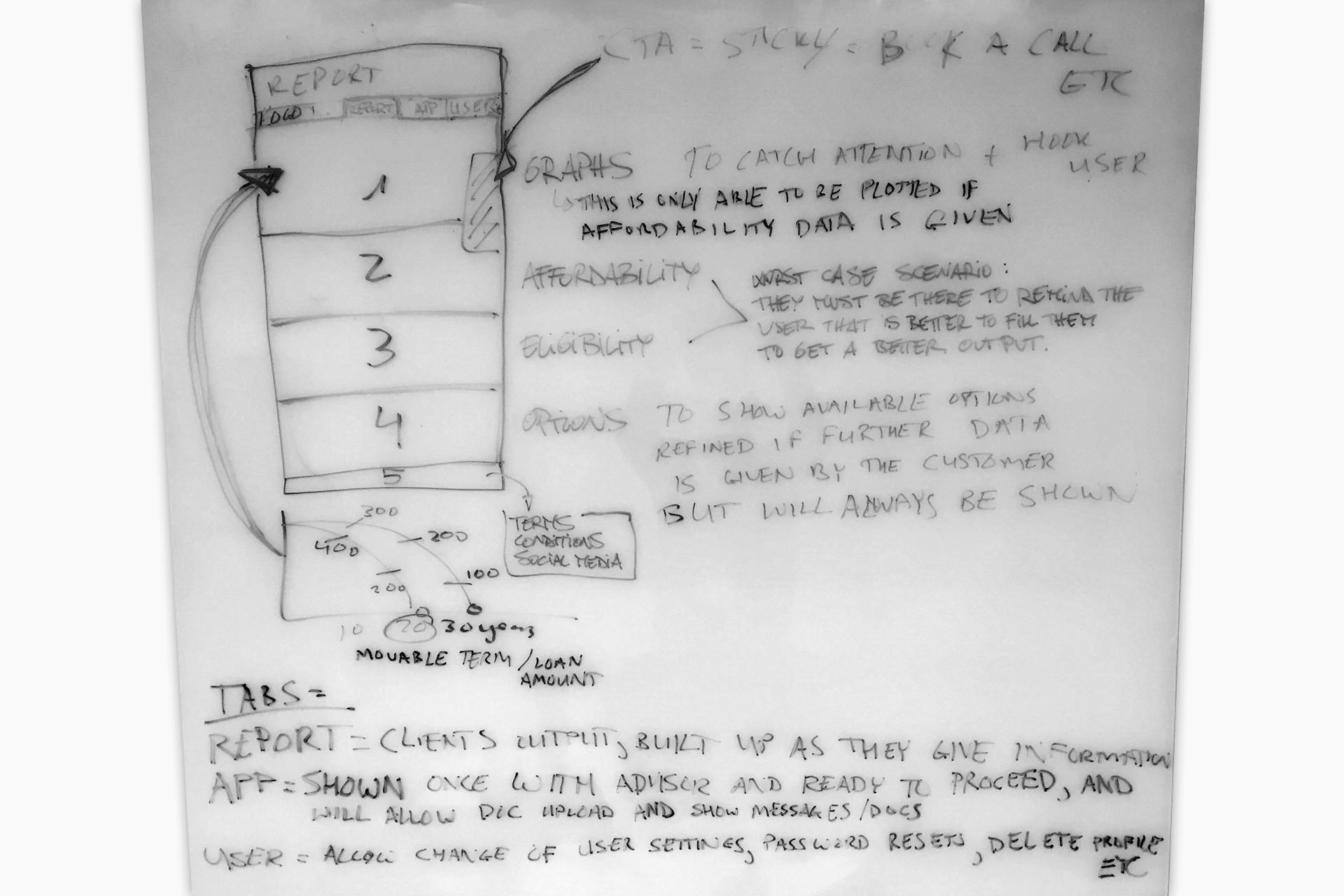
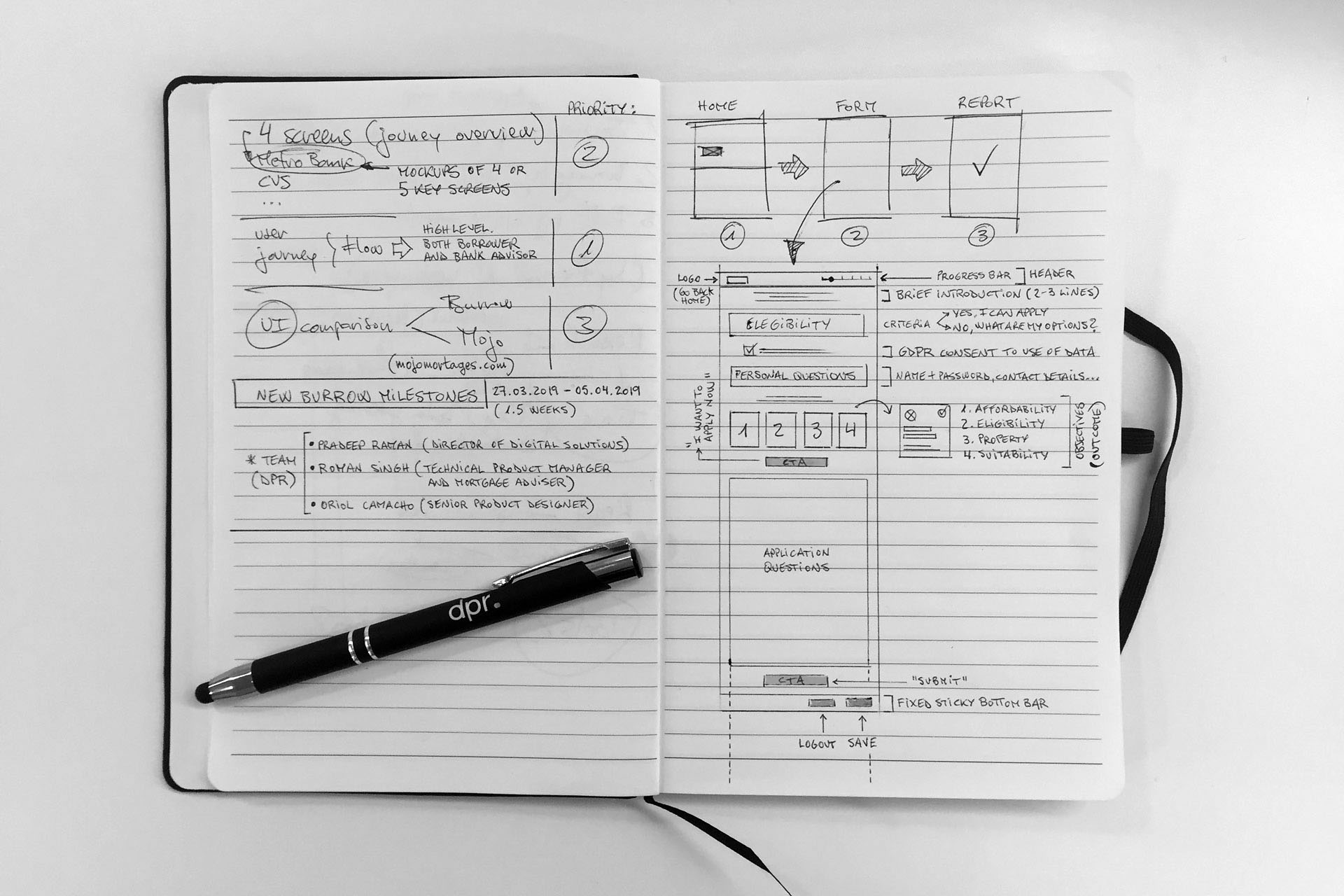
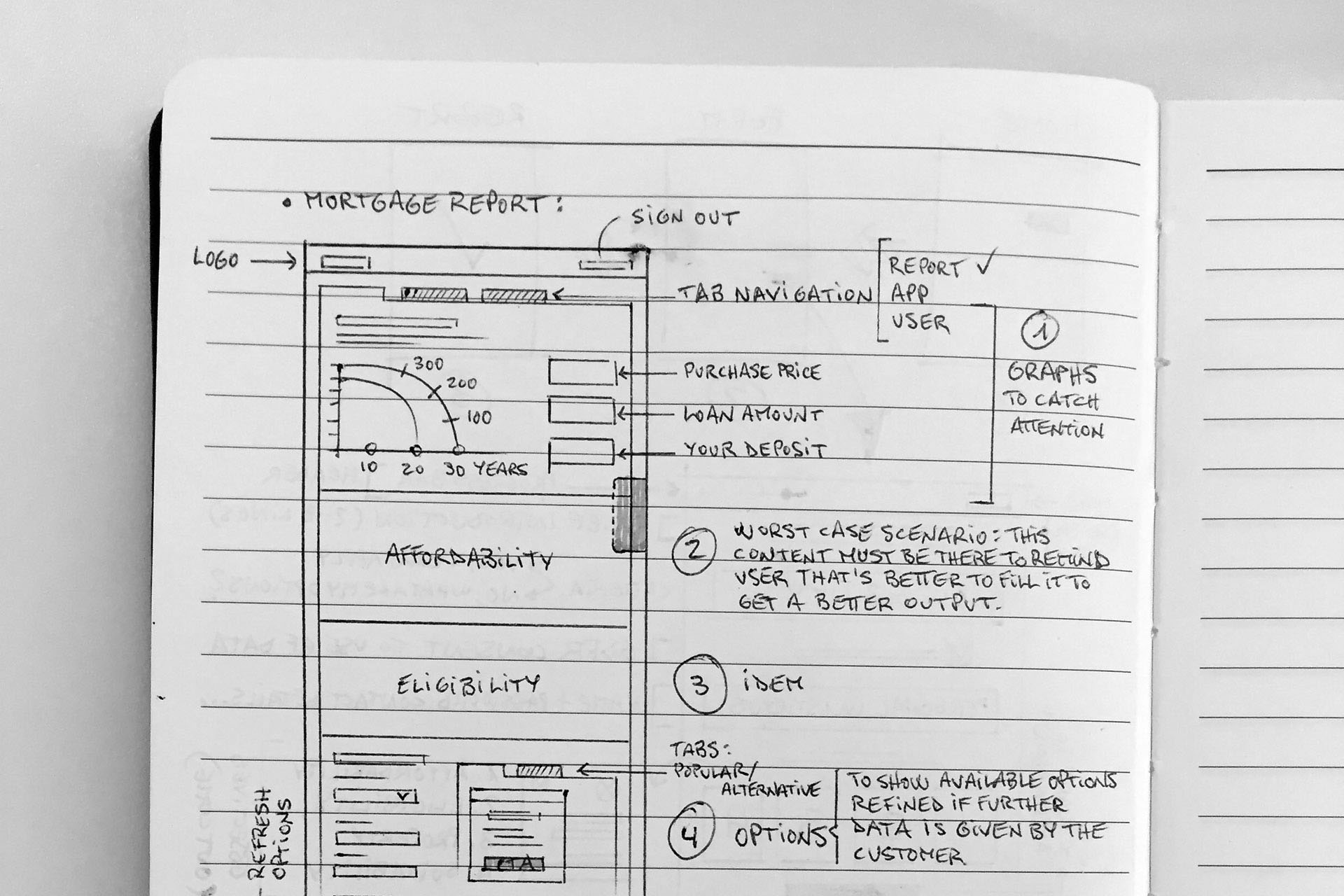
The ideation phase was enriched in the final stage with handwriting sketches to propose, explore, refine and communicate ideas in a timely and cost-efficient manner. The written word was also useful to convey their meaning in full, including annotations such as names, labels and explanations.
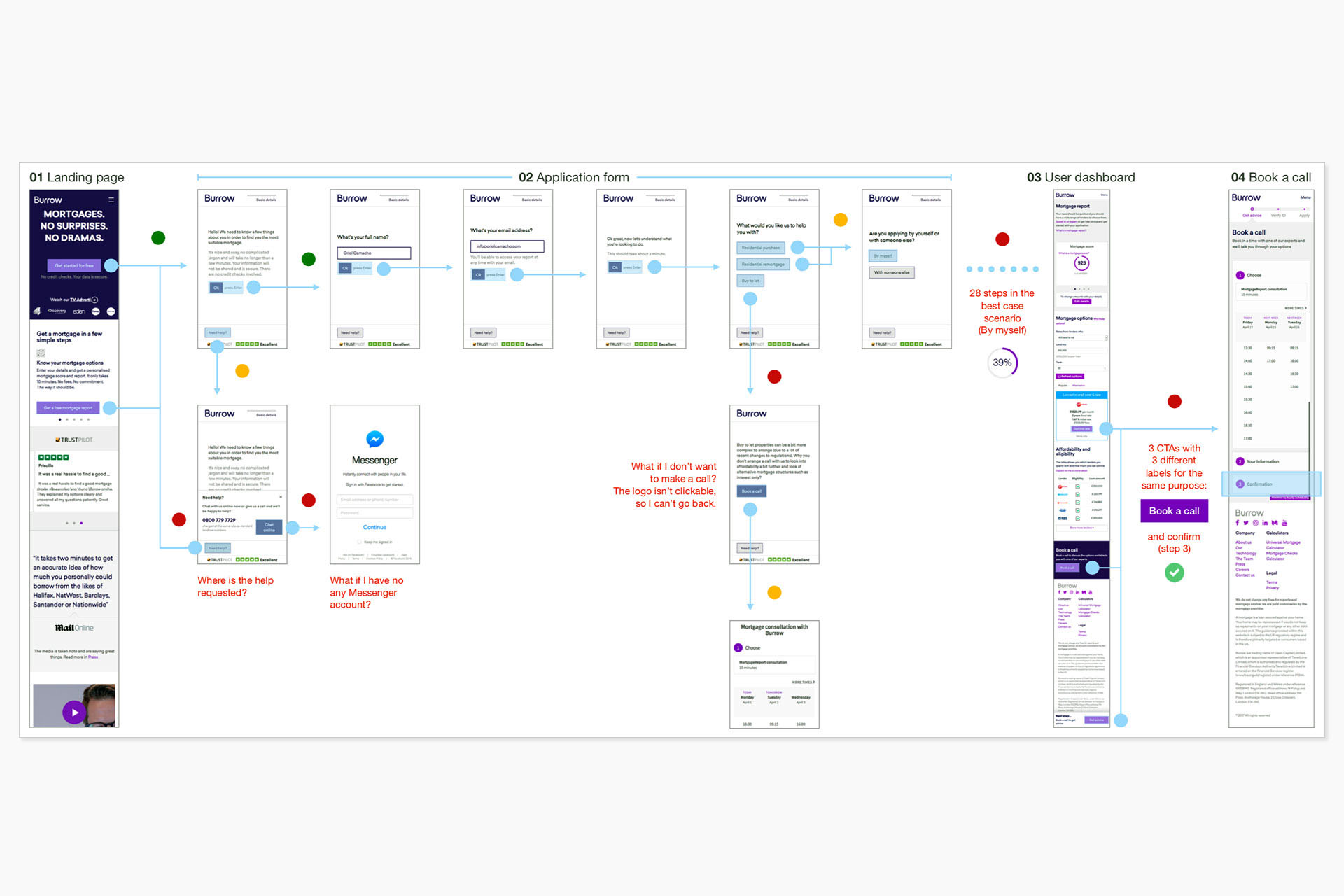
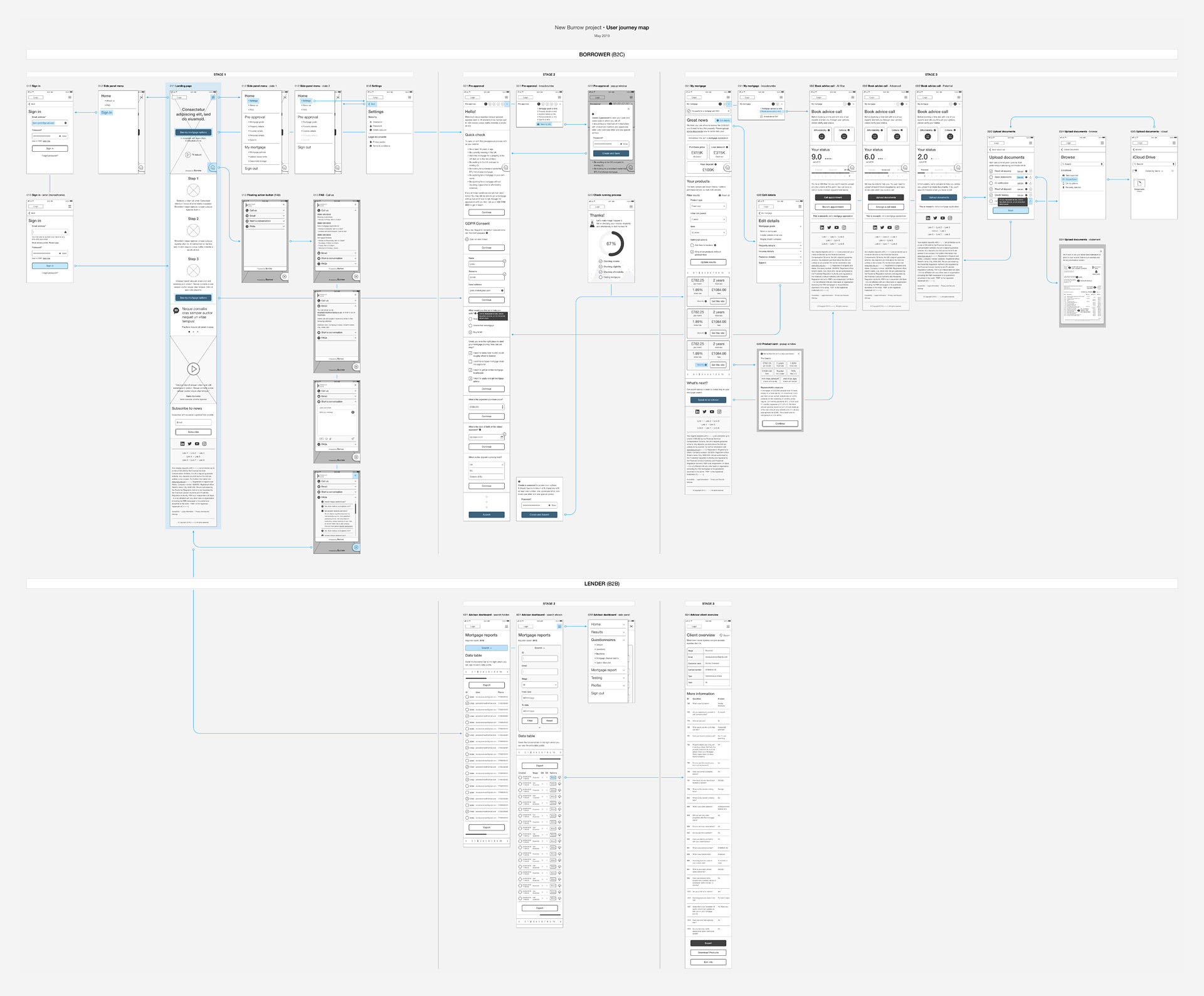
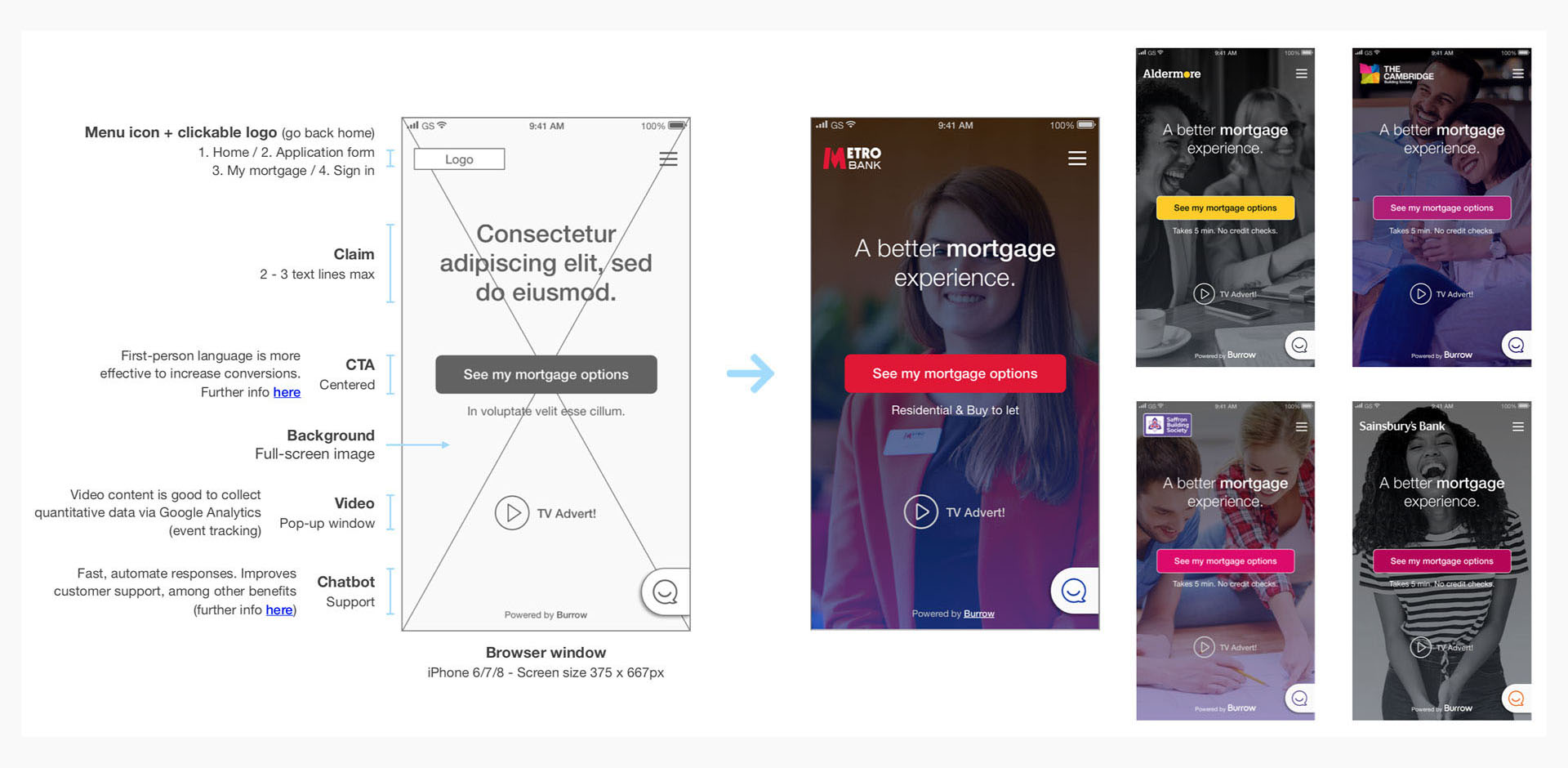
High-fidelity wireframes helped us connect the site’s information architecture by showing paths between pages at the structural level. They were focused on space allocation and prioritisation of content, functionalities available, and intended behaviours. As a critical part of the design process, we also used them to get stakeholder and project team approval.
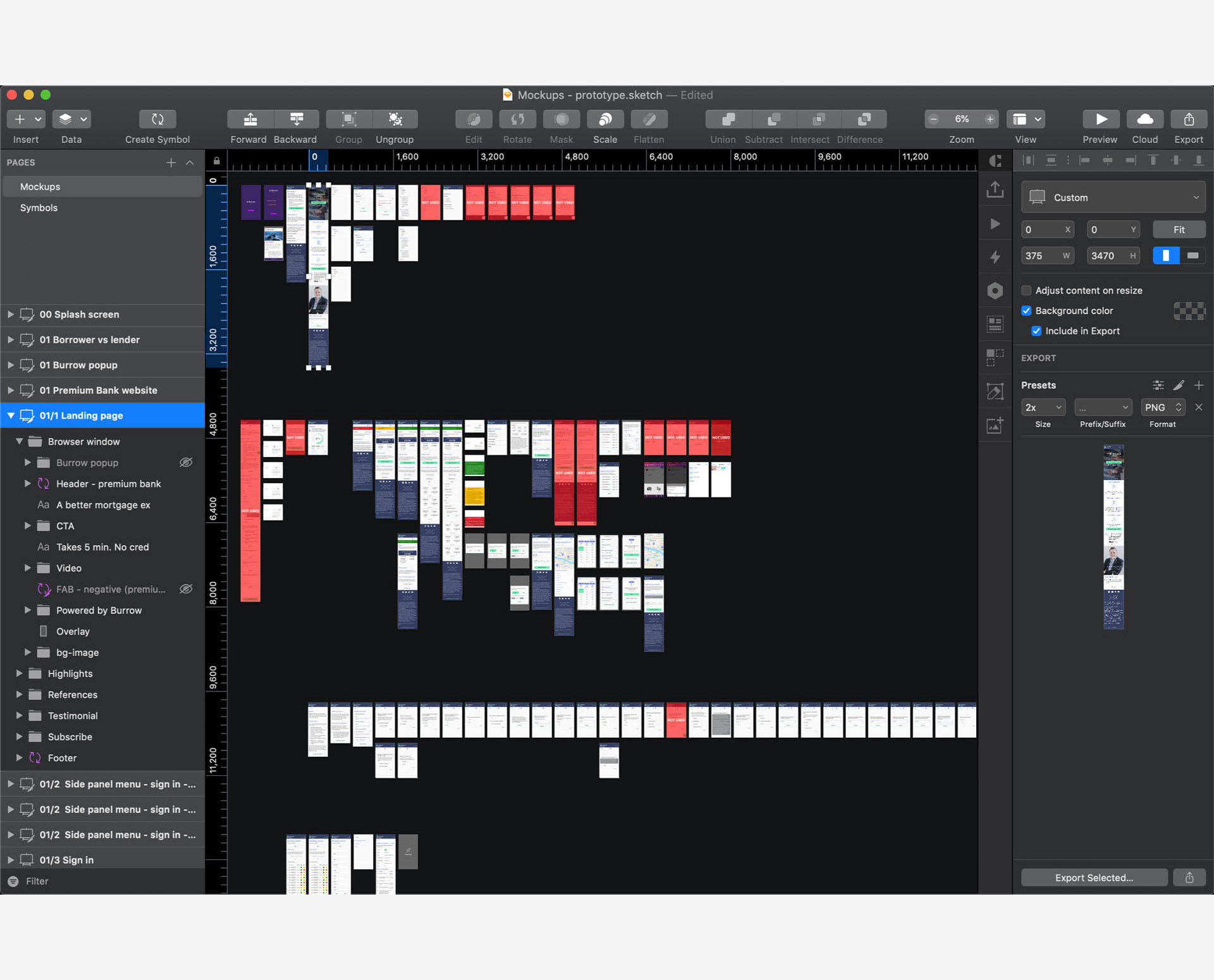
These Sketch artboards were discussed with front-end developers, sharing static UI’s with brief explanations to embrace team collaboration, especially regarding states, micro-interactions or animations. Zeplin was suggested to support asset management as well as share designs and style guides with accurate specs and code snippets with them.
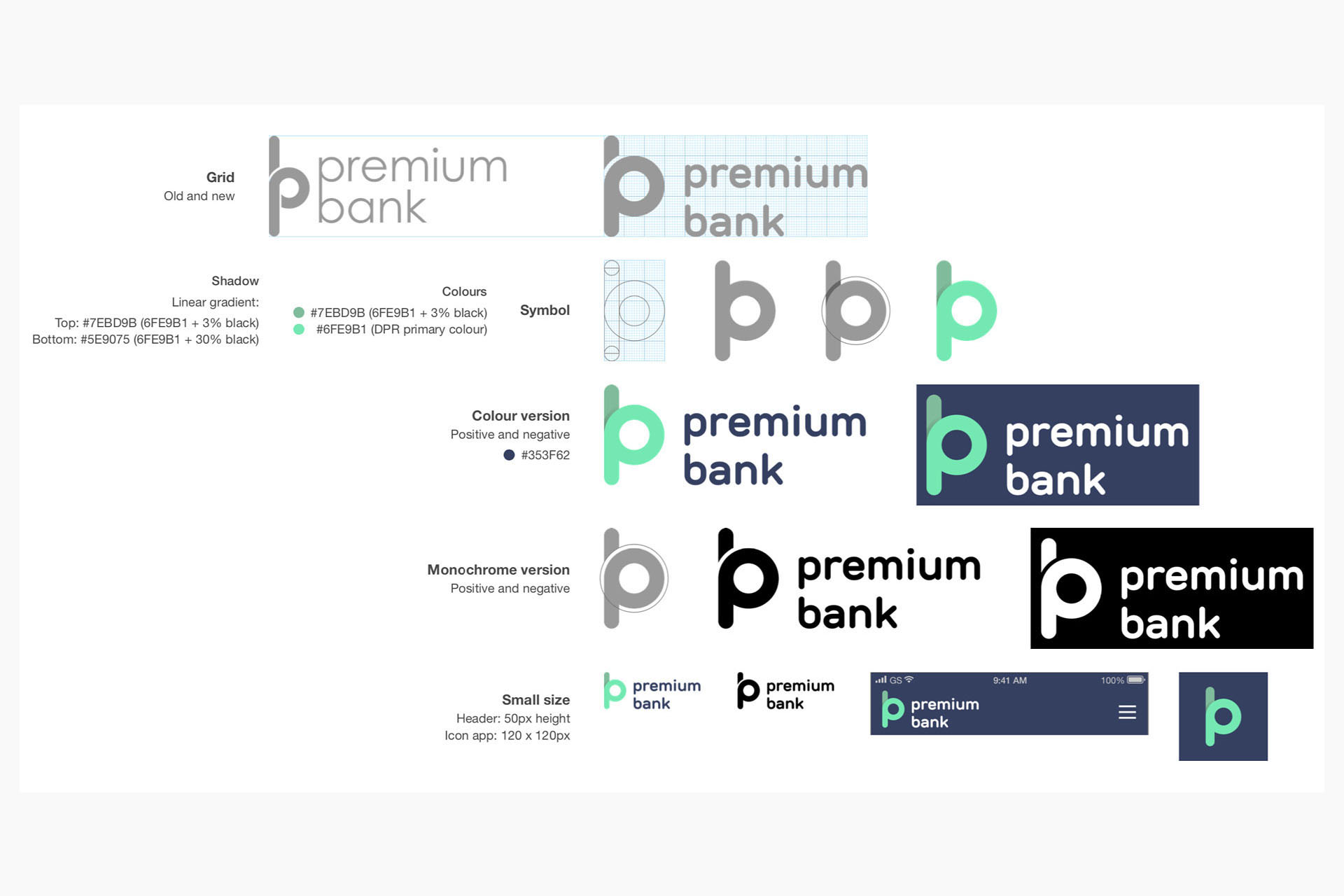
The MVP strategy continued with a logo redesign to reflect the company’s new positioning which was adapted to digital media, providing an alternate format that could be used in smaller areas, more legible and less cluttered once integrated into the website’s header.
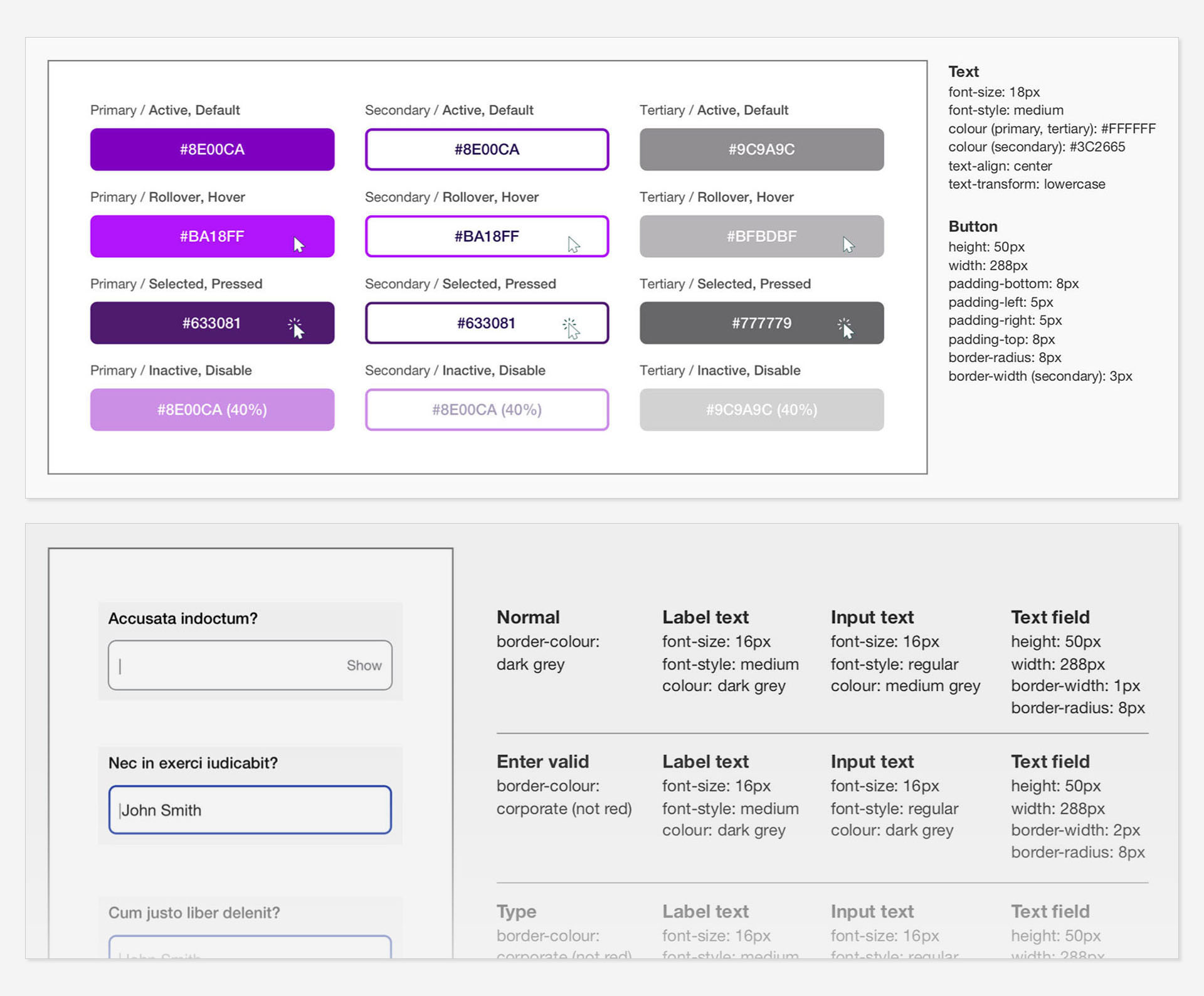
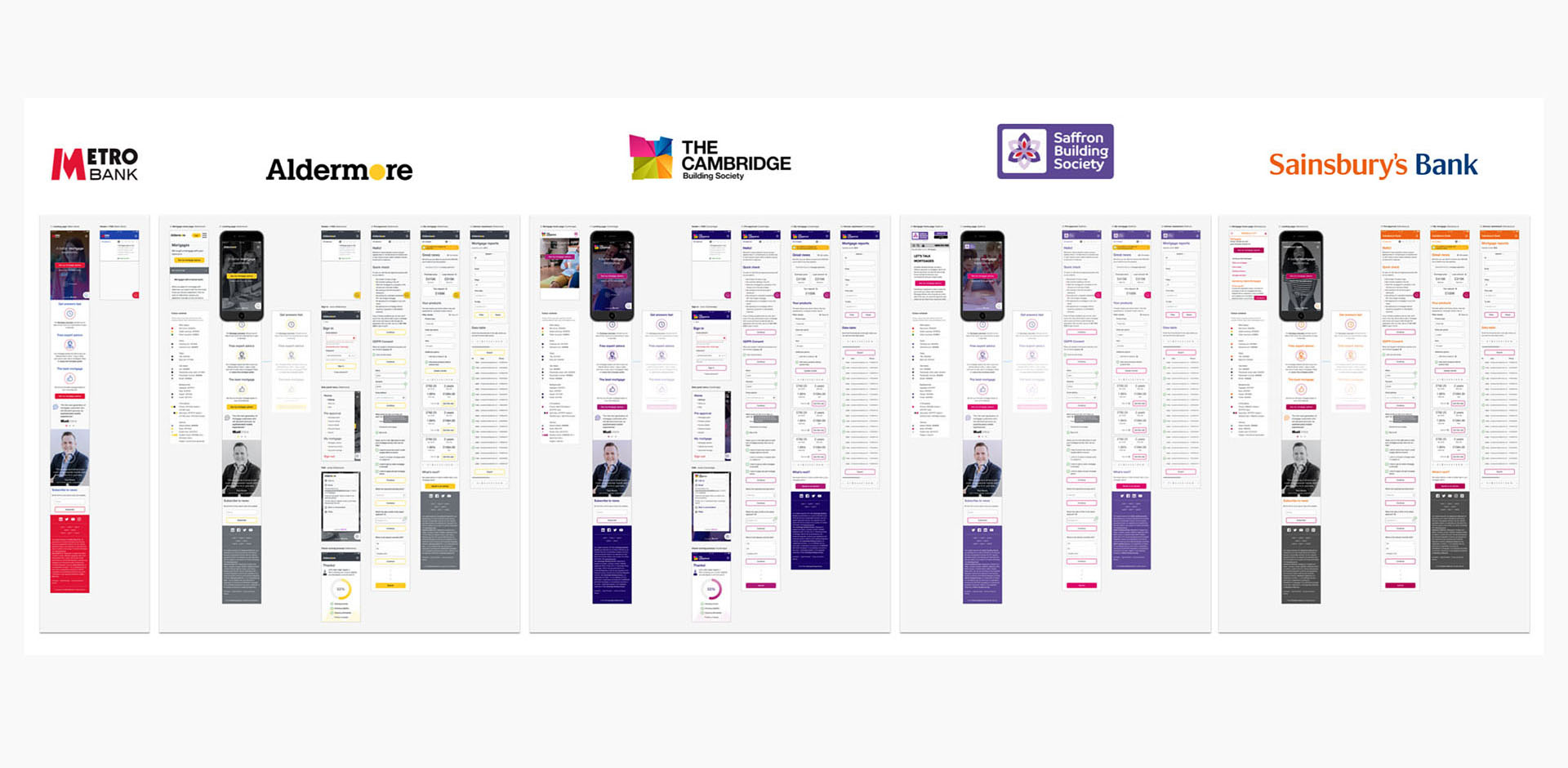
In order to keep consistency in branding, all the components were designed according to clear directions on how to implement design guidelines, including patterns, imagery and layouts.
A white label design system allowed us to offer our product to potential new customers. Beyond their existing visual language, other features or contents would also be proposed to get a fully customised solution.
Additionally, some controlled variables would give them enough freedom to create something adaptable to reflect certain qualities of the company: their own logo, neutral typefaces, one main colour with its shades and tints, possibly a secondary colour or texture, and other small variants like icon styles and spacing.
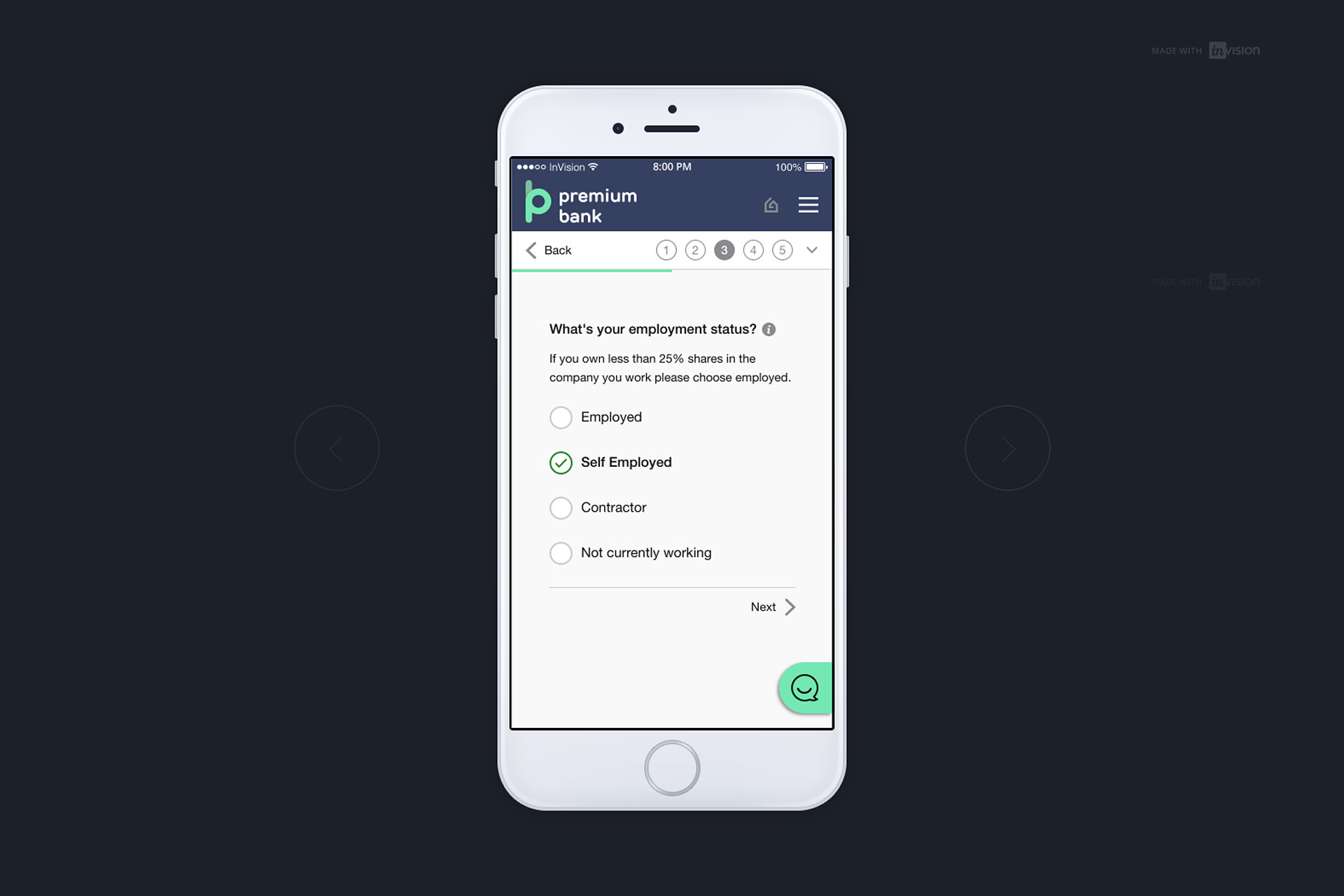
Mockups for Premium Bank helped us make final decisions regarding the product’s colour schemes, visual style and typography. They represent the structure of information through a more realistic impression, providing a language that all can communicate with and understand.
Not only visuals, but also patterns (errors, warnings, overlay) and components (input values into fields, checkboxes and radio buttons) to ensure that multiple designers don’t alter or adjust styles based on personal preference. For developers, makes it easy to get what elements they have to code and will see exactly how they need to look from start.
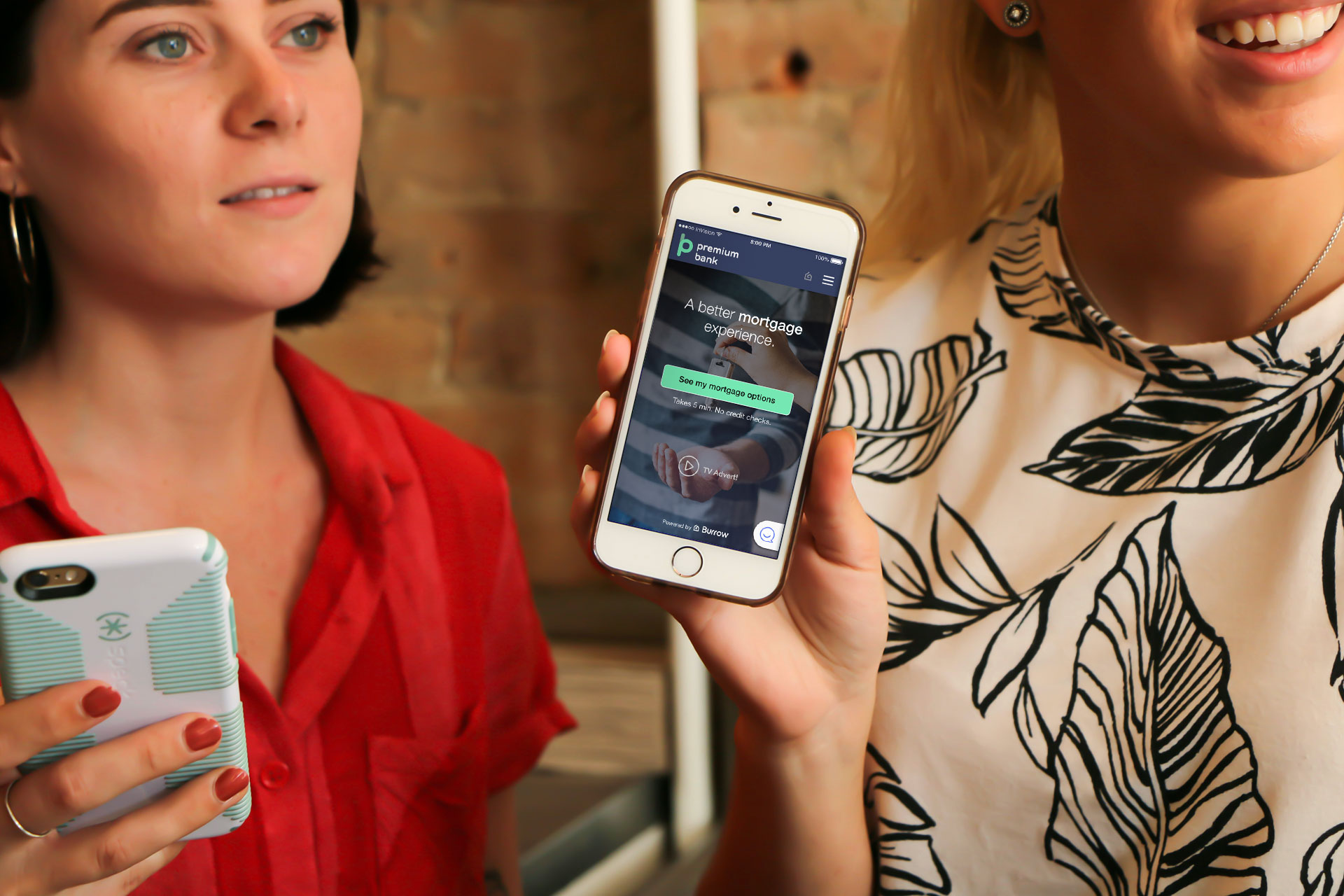
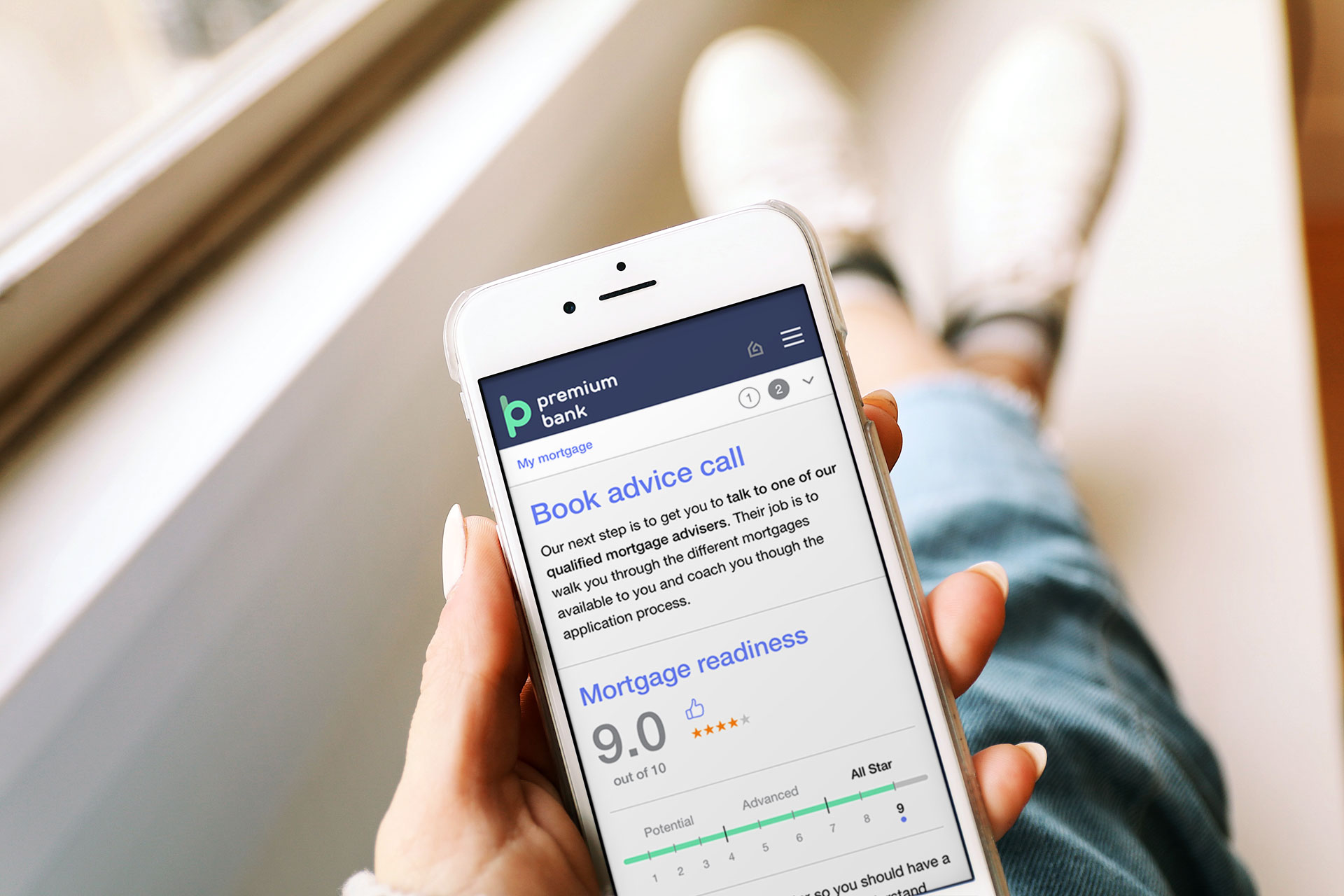
At last we used those mockups to create an InVision prototype, and keep testing our assumptions interactively in the real context as pilot trial near the end of the project. We adopted a ‘thinking by doing’ mindset by experimenting and exploring the proposed solutions with stakeholders.
This is an accurate representation of what the end product may be like and contains all the functional elements required, which is excellent for the final selling of ideas in tangible form, or when potential customers are being approached for feedback.
Below, a video that shows the landing page and the proposed content while scrolling down (stage 1). Besides, different ways to get in touch and the sign-in flow, among other features.
The user dashboard for B2C (stage 3) includes a products filter as well as a booking process to talk to one of the qualified mortgage advisers. Also, how to improve the score by uploading more documents to get better advice and save time later.
Evaluation
Saffron Building Society, one of the case studies analised, adopted this solution in order to “better support tools for mortgage customers that result in better conversations and experiences”, according to Colin Field (Chief Executive Officer) → Read the full text of the article here.
However, due to it was a fixed-term contract of three months, spending more time on this project would have resulted in a better understanding of the matter, with the opportunity to keep improving user experience as part of the iterative design process.